どんな人におすすめ?
何から勉強したらいいのか
わからない!
仕事が忙しくて
勉強する時間がない!
独学したけど自分に
何が足りないのかわからない!
なぜツボとコツが
ゼッタイにわかるの?

やさしい言葉で解説
馴染みのない専門用語はやさしい言葉におきかえて説明してから使っていくので、用語でつまずくことがありません。
著者は学生時代から放課後家庭教師としてクラスメートに勉強を教えていたので、初心者がつまずくポイントを熟知しています。

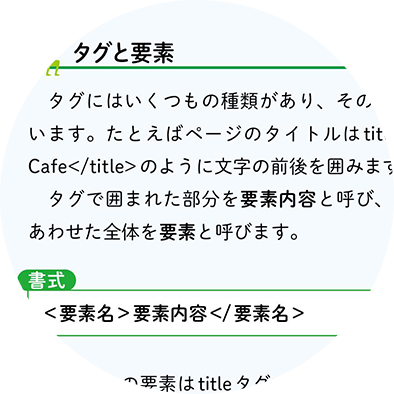
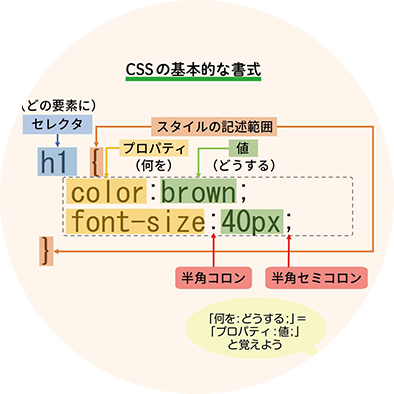
理解しやすい豊富な図解
どのページを開いても必ず図解が載っているので、初心者でも解説文の意味を正しく理解することができます。
初心者がつまずきやすい概念的な知識を徹底的に図解することで、スラスラと正しい知識が身についていきます。

HTMLを熟知した講師が執筆
HTML歴25年、リクルート社のスキルアップサイト「おしえるまなべる」で部門別人気講師1位に選ばれ、累計1,000人以上に教えてきた著者がわかりやすさを追求して書き下ろしました。
手を動かして作るから
本当の力が身に付く
どんな良書も、「自分で考えて書ける力」は読むだけでは決して身に付きません。
本書は初心者に必要以上の知識を求めずに自分の手で組み立てられる
やさしいサンプルを同梱しています。
コピペでプロ級のホームページが再現できる
「ブラックボックス」なサンプル集とは正反対のアプローチで、
初心者が間違った知識のまま学習を終えてしまうことなく、
ステップバイステップで着実に学んでいけるように配慮しています。
※秀和システムのダウンロードページが開きます。
推薦の声
ウェブ制作の最前線で活躍する現役デザイナーやディレクターから
推薦の声をいただいています。

M.Kさん
(グラフィックデザイナー)
現役グラフィックデザイナーです。
WEBサイトをデザインするにあたって、HTMLとCSSの知識が必要になり勉強しています。
本書は、「ブラウザとは」「サーバーとは」など、導入部は基礎の基礎から丁寧に解説してくれているのと、つまづきやすい箇所はイラストで解説してくれているので、全くの初心者の方にもおすすめです。
私は勉強中の身なので、正直本書を読むまでCSSの識別子であるclassとIDの違いがいまいち理解できていなかったのですが、本書の図解で完全に理解することができました。
初心者の方向けというだけでなく、HTMLとCSSの勉強を挫折していた人の学び直しや、知識のアップデートなどにも適していると感じました。
また、具体的なWEBサイト作成手順は一つずつ丁寧に解説されているので、実際にサンプルを作成する場合もページに沿っていけばスムーズに進められました。
制作効率化に役立つ無料サイトのURLも載っているのも実践的で使いやすいと思いました。

D.Yさん
(ウェブデザイナー)
ランディングページを主に制作しているデザイナーのD.Yです。
数億円規模のマーケティングで全体のデザインを制作していました。
私はLP制作教材を制作しているのですが、自分で説明するよりも的確なので、
「HTML&CSSの基礎については中田さんの書籍が最強ですので、そちらで学んでください」と、
こちらの書籍を紹介させていただきました。
LPを制作するにあたってHTMLとCSSの必要な事を自分では理解しているつもりですが、
独学で学んだものだから知識がチグハグなところがあります。。。
今まで試したことのない動作を実装しようとすると、「あれ、、なんで動かないんだろう、、」
といったことが多々あります。
自分で調べてうまくいくこともあるのですが、いよいよお手上げになった時に、中田さんに泣き付きます。
そんな時に的確に、順序立てて、分からないことを一つ一つ潰して教えてくれるのが中田さんのスタイルです。
今回この書籍を最初から読んでいるのですが、これだけ現場でやっていても全然わかっていなかったことや、新しい発見があります。
たくさんHTMLの本を見てきましたが、これだけわかりやすく書いててくれている書籍に出会ったことがありません。
直近の案件でも、この書籍を見直しながら新しいことを試したりしています。
基礎ってほんとに大事だと実感しました。

K.Fさん
(ウェブデザイナー)
イラストが多めで、視覚的にわかりやすくまとめられている書籍です。
コーディングが苦手な自分としても、セクションごとに細かく分けられているので
辞書引きとしても使えそうだと感じました。
はじめてHTMLとCSSに触れる人も、現役のWEBデザイナーさんにも、手に取ってほしい一冊です。
僕も何度も読み返したいと思います。

K.Kさん
(ウェブディレクター)
自分はWEB関係の仕事について10年以上になりますが、
こんな分かりやすい書籍があるんだったらもっとはやく欲しかったと思いました。
私の仕事はサイト制作のディレクションがメインになり、
専門的なHTMLやCSSを知ることはそこまで必要がないのですが、
どういった概念なのか大枠を知っておく必要はあります。
その時、書籍の前半部分の内容は参考になりました。
なんとなく感覚でHTMLを触っていたのが、どういったことを示しているのかが分かるので、
今後、コーディング依頼をする際にも非常に役立ちそうです。
デザイナーやコーディングする方にはもちろんおすすめですが、
私のようにディレクション業務する人にもおすすめの書籍だと思います。