
WordPress5で導入されたブロックエディターが使いづらいという声をよく聞きますが、ブロックエディターが悪いのではありません。
まだ使い慣れていない人や、変化を嫌う人が多いから、批判的な声が多く聞こえるだけです。
ブロックエディターには、メリットがあります。
目次
ブロックエディターの間接的なSEOメリット1
ブロックエディターには、間接的にではありますが、あなたのブログSEOを内部的に改善する「ヒント」を与えてくれます。それがキャレットです。
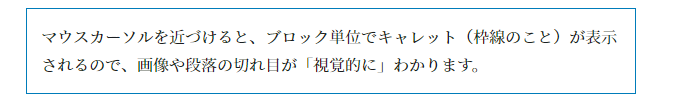
マウスカーソルを近づけると、ブロック単位でキャレット(枠線のこと)が表示されるので、画像や段落の切れ目が「視覚的に」わかります(図1)。

これは従来のビジュアルモードにはなかった機能です。
ブロックの切れ目を意識しながら記事を書くと、自然と「正しいHTML」の使い方になります。
いままで、行間をあけるために改行を連打して無駄な <p> タグや <br>タグを入れていた人は、認識をあらためる機会だと思います。
ブロックエディターの間接的なSEOメリット2
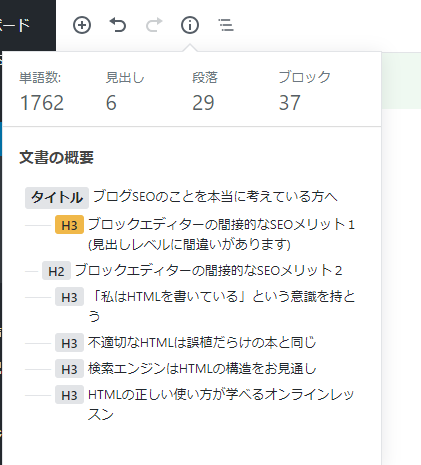
ブロックエディター左上の「コンテンツ構造」アイコンをクリックすると、いま書いている記事が、どのような構造になっているかを表示してくれます(図2)。

「タイトル」は記事のタイトル、H2やH3は記事の中にある見出しを表示してくれます。
これを見ながら、
「見出しの階層が不自然になっていないか?」
「H3を飛ばしてH2の次にいきなりH4が現れていないか?」
といった間違いを自己チェックできるわけです。
「私はHTMLを書いている」という意識を持とう
あなたが書いたブログ記事は、文字や画像だけがインターネットで公開されると勘違いなさってはいませんか?
インターネットで公開される記事は、自動的にHTMLタグに埋め込まれて配信されます。WordPressでビジュアルモードを使ってきた人は意識していないかもしれませんが、あなたは<p>や<img>などといった、タグを使っているわけです。
不適切なHTMLは誤植だらけの本と同じ
あなたは気付いているでしょうか?
文章と文章の間をもっと広く空けたいと思って、Enterキーで「見た目の改行」を続けて何個も入れるのは、HTMLの使い方を間違っているのだということに。
WordPressのビジュアルモードやブロックエディターでEnterキーを押すと、自動的に改行されて前後に空きができますが、このときエディターの裏側では、前後の文章がそれぞれ個別に<p>タグで囲まれます。
もし、Enterキーを何度も押して2行以上の改行を入れようとすると、何も文章がないところを <p> タグで囲んだHTMLができあがってしまいます。
これは、本に白紙のページをわざと入れて出版するようなものです。
そんな本、おかしいと思いませんか?不自然極まりないと思いませんか?
どう考えたって誤植ですしミスプリントです。
ブログSEOを意識したいと思っている人に向けた意識付けとして、あえて強い言い方をしますが、間違ったHTMLの使い方をして記事を書くということは、ミスプリントを堂々とインターネットで公開しているのと同じことなんです。
私はそのようなページを公開してしまうことをとても勿体ないことだと思っています。
検索エンジンはHTMLの構造をお見通し
人間の目には見えなくても、検索エンジンやブラウザはHTMLの構造を読み取るので、まるわかりなんです。
ブロックエディターを使うことで、そのような「不自然な構造」になってしまうことを未然に防げるのです。
キャレット(枠線のこと)を頻繁に目にしながら記事を書くことになるので、必然的にブロックの境界を意識するようになるからです。
同じ時間をかけて記事を書くのなら、人間にも検索エンジンにも「正しく評価される」記事にしたほうがよいと思いませんか?
記事の内容も大事ですが、ストイックにSEOにこだわりたいのなら、
「適切な文書構造かどうか?」
「いま書いているのは「文書の構造」なんだ」
という意識を持つことが大切です。
HTMLの正しい使い方が学べるオンラインレッスン
CODEMYの「ピンポイントコース」では、ブログSEOのチェックとアドバイスを受けることができます。
- せっかくブログを書いているのでSEOの知識を増やしたい
- 本気でブログの収益化を狙っているのでHTMLも知っておきたい
- 私のブログはSEO的にどうなの?プロに見てもらいたい。
このようなお悩みをお持ちの方は、「30分無料相談」をご利用ください。