
写真と説明文の組み合わせを左右交互に繰り返しているウェブページをよく見かけますね。
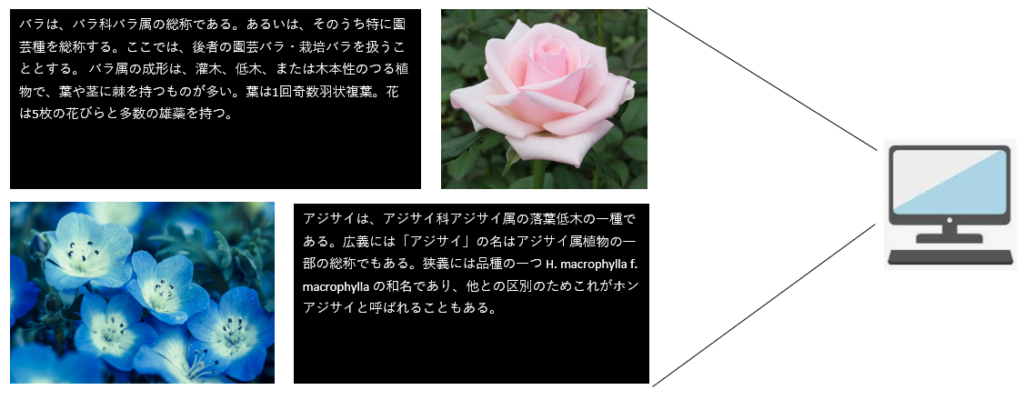
たとえば次のようなレイアウトです。

floatを使った実装(失敗例)
CSSの float を使った基本的なレイアウト方法を知っている方なら、次のようなHTMLとCSSを考えつくのではないでしょうか。
<!--バラについて-->
<div class="row">
<div class="txt">説明文</div>
<div class="img">写真</div>
</div>
<!--アジサイについて-->
<div class="row">
<div class="img">写真</div>
<div class="txt">説明文</div>
</div>/* 各行(class="row")の終わりで float を自動的に解除する */
.row::after {
content: '';
clear: both;
display: block;
}
/* 各行(class="row")の説明文と写真のボックスを横並びにする */
.row .txt, .row .img {
float: left;
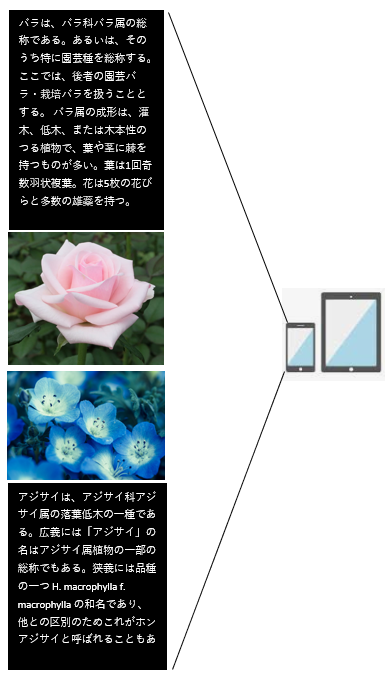
}確かにこうすればPCでは写真と説明文が交互に並んで表示されますが、スマホで縦並びにするために、スマホ向けのCSSで float を解除すると次のような配置になってしまいます。

なぜこうなるのかというと、HTMLの記述がこの順番になっているからです。
float を解除すると、HTMLを記述した順番に「上から下」に並ぶので、写真のブロックが続けて表示されるわけですね。
これではデザイン的に不自然なので、スマホでは必ず写真が説明文の上にくるように表示したいところです。

では、どうすればよいのでしょうか?
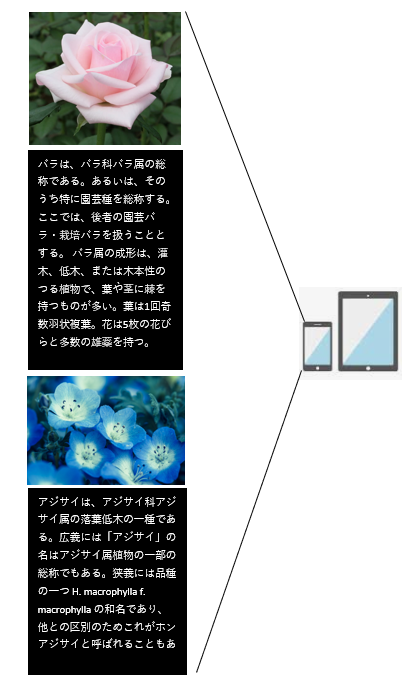
FlexBoxを使った実装(成功例)
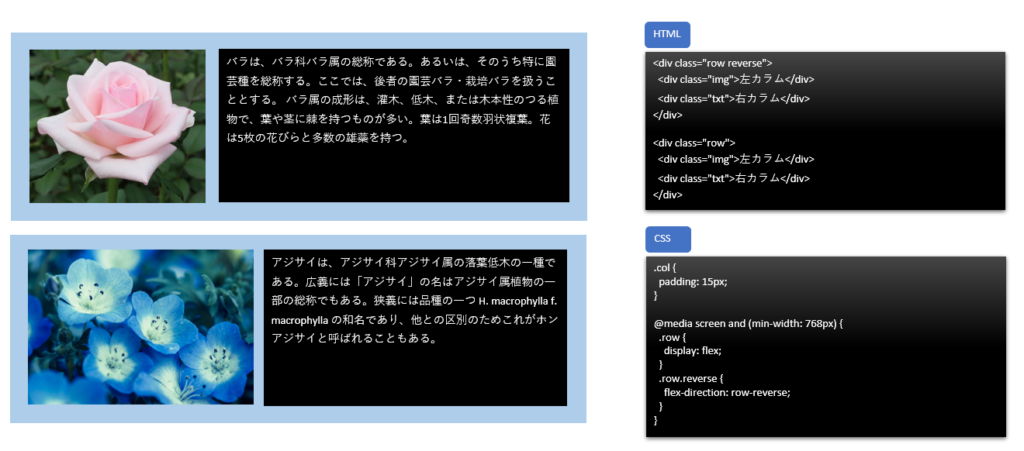
FlexBox を使うと次のようになります。

なるべくスマホ向けのCSSのコード量を減らすために、「写真」→「説明文」→「写真」→「説明文」の順番でHTMLを記述します。
<div class="row reverse">
<div class="img">左カラム</div>
<div class="txt">右カラム</div>
</div>
<div class="row">
<div class="img">左カラム</div>
<div class="txt">右カラム</div>
</div>CSSは、それぞれの写真と説明文の間に適度なスペースが空くように、padding のみ指定しておきます。
.col {
padding: 15px;
}こうしておけば、ブラウザが持っている div タグのデフォルトスタイルが display: block つまりブロック要素であることから、スマホでは特に並べ方に関するCSSを使わなくても 「写真」→「説明文」→「写真」→「説明文」の順番で縦に並んで表示されます。
次に、FlexBox を使ってPC向けの配置をCSSに追加します。
.col {
padding: 15px;
}
@media screen and (min-width: 768px) {
.row {
display: flex;
}
.row.reverse {
flex-direction: row-reverse;
}
}display: flex を、横並びにしたい要素の親要素に指定すると、子要素が横一列に並んで表示されます。
子要素が並ぶ方向は、親要素に指定する flex-directionプロパティの設定値で決まります。
flex-direction: row; … 子要素が左から右へ順番に並ぶ。
flex-direction: row-reverse; … 子要素が右から左へ順番に並ぶ。
ポイントは flex-direction: row-reverse を利用することです。「flexのdirection(方向)をreverse(逆)にする」という意味で理解すればよいでしょう。
新しいことを習得するのは大変ですが、暗記しようとするのではなく、単語の意味と関連付けて理解するように意識するのがコツです。
FlexBoxの使い方を忘れてしまったとき役立つサイト
FlexBoxは柔軟性が高い反面、プロパティが多いので、筆者はよく使うパターンしか覚えていません。頭の中に記憶しておかなくてもネットに詳しい記事があることを知っているので、暗記する代わりに「どんな検索ワードでググれば欲しい情報が見つかるか」を考えます。
たとえば「CSS flex 使い方」で検索すると、コリスさんのサイトが上位に出てきます。