
よく生徒さんから「HTML5とHTML4の違いがよくわからない」と聞かれるのですが、その理由は、HTML5とHTML4の文法の違いだけを理解しようとするからです。
確かにHTML5には、HTML4になかった新しいタグや概念が定義されているので、それらを理解して適切に使い分けられるようになることが1つの目標なのですがHTML5が登場した時代背景に目を向けると、HTML5の全体像が見えてきます。
目次
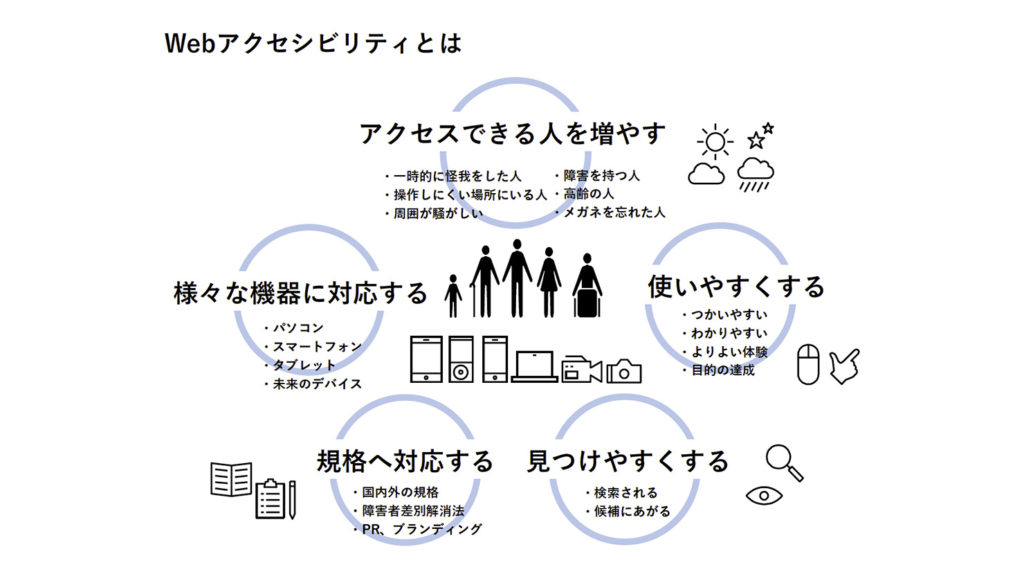
ウェブアクセシビリティとは?
ウェブアクセシビリティとは、より多くのデバイスや利用環境をサポートし、より多くの場面やシチュエーションで、より多くのユーザーにウェブのサービスやコンテンツを利用できるようにすることを指します。
ウェブアクセシビリティは、HTML5が目指す「より良いウェブ」の実現に欠かせない要素の1つです。
スマートフォンやタブレットなどといったモバイルデバイスの普及により、私たちは自宅のパソコンの前だけでなく、いろんな場所やシチュエーションでウェブにアクセスするようになりました。
たとえばこんな場面ありますよね?
・リビングでTVを見ながらスマホを見る
・就寝前にタブレット(iPadなど)でYouTubeを観る
・キッチンで料理するときスマホのタイマーを使う
・電車で吊革を持ちながら片手でスマホのニュースアプリを見る
このように、私たちは多種多様なデバイス・シチュエーションでウェブにアクセスしているわけですが、次のようなことがあっては困りますよね?
・パソコンでは奇麗に見えるのにスマホでは文字が小さすぎて読みづらい
・スマホではお問い合わせフォームに文字が入力し辛い(パソコンならキーボードが使えるので入力しやすい)
つまり、同じコンテンツを提供すべきなのに、アクセスする手段によって操作性や視認性の良し悪しが変わってしまうということです。
ウェブが本来目指すべき姿とは、誰がいつどのようなデバイスやシチュエーションでアクセスしても、快適に閲覧やサービスの利用ができることです。
ウェブアクセシビリティの例
画像化された文字
HTMLで画像を表示する典型的な方法は、imgタグを記述することです。imgタグには、alt属性を付与することができ、画像の代わりとなる文字を設定します。
<img src=”画像ファイルのパス” alt=”代替テキスト”>
一般的なインターネットブラウザでは、alt属性に指定する代替テキストは画面に表示されません。表示されるのは、src属性に指定した画像だけです。
しかし、視覚障害のある方はマウスが使った操作が難しいので、何の画像が表示されているのかを知ることができません。
そこで、HTMLに記述されたコンテンツの内容を音声で読み上げてくれる「スクリーンリーダー(Screen Reader)」と呼ばれるソフトがあります。
WindowsやMacなど、多くのOSが標準搭載しています。
スクリーンリーダー:フリー百科事典『ウィキペディア(Wikipedia)』
alt属性を指定しておくと、スクリーンリーダーが読み上げてくれるので、そこにどんな画像が掲載されているのかが視覚障害のある方にも伝わります。
よく、「alt属性には画像の名前を付けておけばよい」と誤解されますが、やや正しい理解とは異なります。
alt属性は、その名が示す通り、代替テキストであるべきです。
「もし画像の代わりに文章で書くとすれば、どういう文章が入るか?」
を入れるべきなのです。
たとえば、とある商品販売ページで「10月末まで期間限定80%OFF!キャンペーン実施中!」というキャッチコピーが入った画像を掲載する場合、
<img src=”画像ファイルのパス” alt=”キャンペーン画像”>
と記述するのは間違った考え方です。
何の画像か?といえば、確かにキャンペーンの画像なのですが、スクリーンリーダーに「キャンペーン画像」と読み上げられても、ユーザーには「何のキャンペーンなのか?」「何がどれくらいお得になるのか?」「キャンペーンはいつからいつまでなのか?」などといった、画像が本来伝えるべき情報が一切伝わらないことになってしまいます。
「もし画像の代わりに文章で書くとすれば、どういう文章が入るか?」
という観点をもってalt属性に指定すべき内容を考えると、次のようになります。
<img src=”画像ファイルのパス” alt=”2018年10月末まで期間限定80パーセントオフで〇〇をご利用いただけるキャンペーンを実施中です。”>
つまり、「画像ではなく文章を掲載するとしたら、このような文章だと正しく情報を伝えられるだろう」と考えるわけです。
リンク文字列の範囲
文字(テキスト)や画像にリンクを張るには、HTMLの該当範囲を<a></a>タグで囲みますが、次のようなリンクはアクセシビリティの観点からは適切ではありません。
不適切な例:「お問い合わせはこちらからお願い致します。」
HTML :お問い合わせは<a href=”リンク先ページのURL”>こちら</a>からお願い致します。
ブラウザの画面を見れば、「こちら」という部分を押すとお問い合わせページに移動するのだということは想像がつきますが、先に述べたスクリーンリーダーや検索エンジンなどといったソフトウェアは機械なので、「こちら」の手前にある「お問い合わせは」という部分が文脈としてつながっていることを人間のように簡単に理解することができません。
次のようにHTMLを記述すれば、解決します。
適切な例 :「お問い合わせはこちらからお願い致します。」
HTML :<a href=”リンク先ページのURL”>お問い合わせはこちらからお願い致します。</a>
こうすれば、機械は<a></a>で囲まれた文章から「ここを押すとお問い合わせができる」ということをある程度は推測することができます。将来、SiriやGoogle Homeのような対話式のデバイスが、ウェブページのコンテンツの読み上げにも対応できるようになると、次のような応答をしてくれるかもしれません。
デバイス:「お問い合わせはこちらからお願い致します。」←音声読み上げ
デバイス:「お問い合わせをしますか?」←HTMLには記述されていないが、デバイスが判断して質問してくれる。
ユーザー:「はい。」
デバイス:(リンク先のページへ移動する)
もしも、リンクの範囲が「こちら」の部分だけだったら、デバイスがこのような応答をすることは難しいでしょう。
このようなことを見越してHTMLの使い方を考えるのも、ウェブアクセシビリティへの配慮の1つと言えるでしょう。
以上、2つの例を紹介しましたが、いずれも文法的には新しいことではなく、HTML4の頃から存在するタグや属性です。
HTML5のrole属性
HTML5では、さらにHTMLタグで囲んだコンテンツの意味を明確化できるように、role属性が追加されています。role(ロール)とは、「役目、役割」の意味です。
よく使われるのは、ランドマークロールと呼ばれる次の8つです。
application banner complementary contentinfo form main navigation search
典型的な使用例として、ウェブサイトのナビゲーションメニューを囲むHTMLタグに navigation を指定する場合があります。
<nav role=”navigation”>~~~</nav>
role属性を読み取って、その役割に応じた操作性や機能を提供するブラウザが登場すれば、ウェブ制作者が手間をかけてスマホ向けのメニューを実装しなくても、スマホが自動的にナビゲーションバーを表示してくれるようになるかもしれません。
まとめ
・ウェブアクセシビリティは、多様化する利用環境にウェブを対応させる考え方。
・HTML5ではウェブアクセシビリティの向上に役立つ仕様が追加されている。
・「レスポンシブ」も、ウェブアクセシビリティを向上させる手段の1つと言える。