
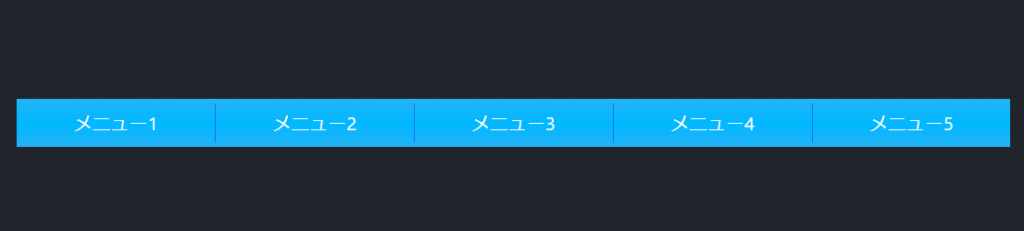
CSSのflexボックスを利用してメニューのテキストを左右中央かつ上下中央に揃える方法です。
まずはHTMLから。
<nav id="gNav">
<ul>
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
<li><a href="#">メニュー4</a></li>
<li><a href="#">メニュー5</a></li>
</ul>
</nav>次にCSSです。
#gNav>ul {
display: flex;
align-items: center;
justify-content: center;
padding: 0;
margin: 0;
list-style: none;
}
#gNav>ul>li {
width: 20%;
position: relative;
}
#gNav>ul>li:not(:first-child)::before {
content: '';
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
width: 0;
height: 80%;
border-left: 1px solid #176ff4;
}
#gNav>ul>li>a {
background-image: linear-gradient(#24b2f6,#00b8ff,#24b2f6);
display: block;
padding: 0.5em 1em;
color: #fff;
text-decoration: none;
text-align: center;
}簡易説明
2行目
display: flexを指定すると、その要素の子要素たちが横一列に並びます。display: flexを指定した要素のことを、flexコンテナと呼び、その子要素をflexアイテムと呼びます。
3行目
flexコンテナにalign-items: centerを指定すると、flexアイテムは上下中央に揃います。たった2行で上下中央配置の完成です。
28行目、32行目
display: blockを指定した要素にtext-align: centerを指定すると、要素内のテキストが要素の左右中央に揃います。text-align: centerだけでは左右中央に揃いません。text-align: centerは、要素内にあるテキストを要素の表示領域の左右中央に揃えてくれますが、a要素はデフォルトではインライン要素なので、メニューの文字が表示されている部分までしか横幅を持ちません。そのため、text-align: centerだけを指定しても、見た目には左に寄ったままとなります。display: blockを指定することでa要素はブロックレベル要素の性質を帯び、その親要素であるli要素の横幅と同じだけ横幅を持つようになります。display: blockとtext-align: centerを両方とも指定することで、はじめてメニューの文字はそれぞれのli要素の左右中央に揃います。