
ワードプレスに限らず、プラグインなどによって自動的に表示されるテキストの文字を、自由自在に変更できる方法をご紹介します。
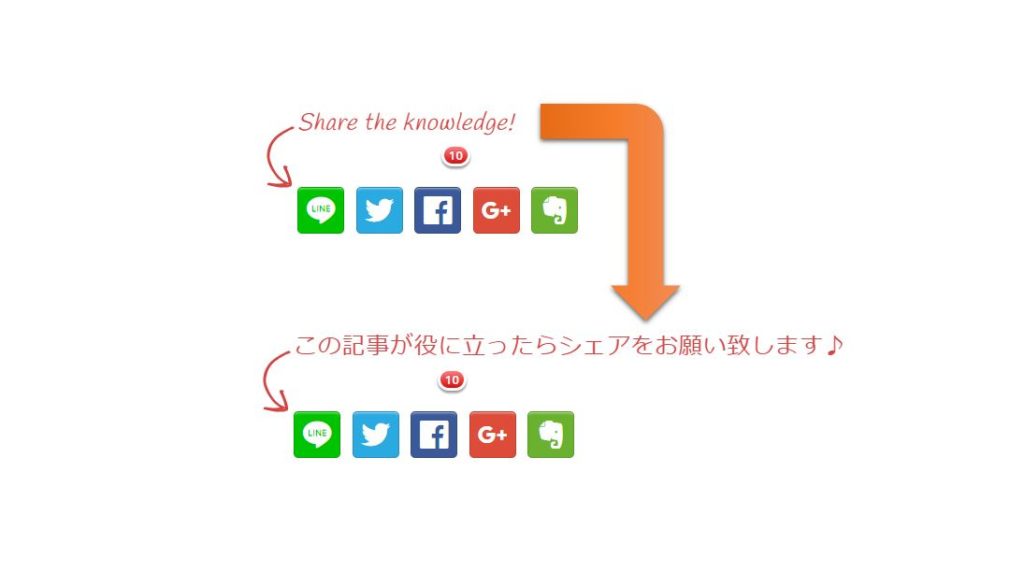
たとえば当サイトでは記事の下にプラグインでSNSのシェアボタンを設置していますが、「この記事が役に立ったらシェアをお願い致します♪」というテキストはプラグインの設定画面に用意されている選択肢の中にはありませんでした。
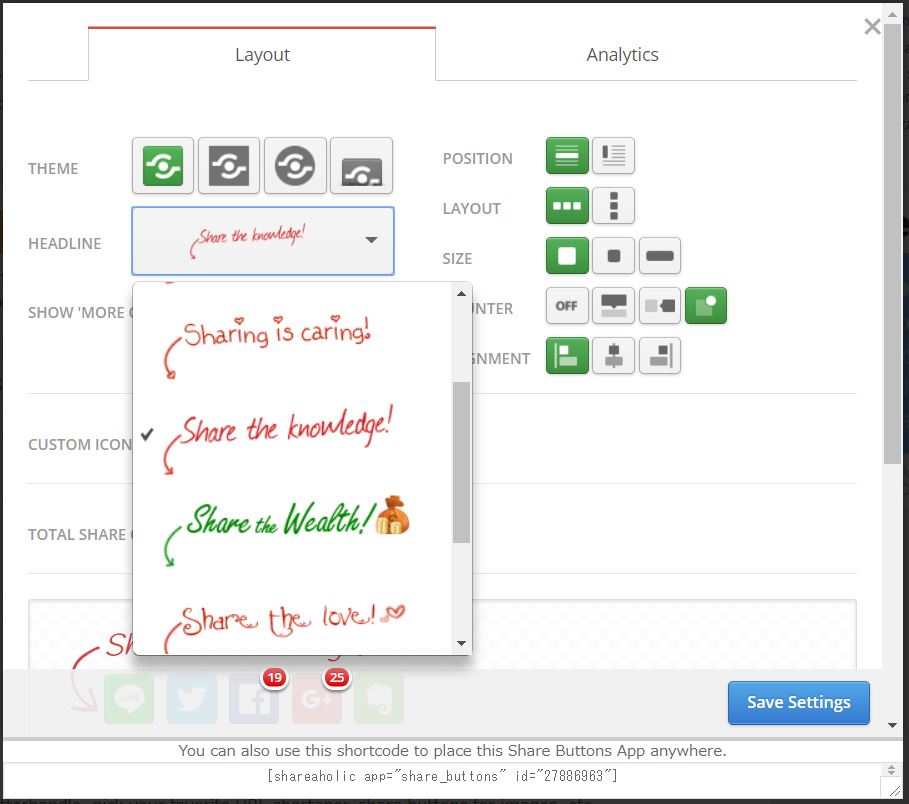
選択できるのは全て英文のフレーズなので、わかりやすい日本語のフレーズに変更したいと思いました。
どのように考えて変更できたのか、発想の流れから解説します。
発想の着眼点と解決の筋道
まず最初に考えたのは、「Share the knowledge!」という選択肢のテキストはプラグインのプログラムのどこかに必ず記載されているはずだという確信です。ワードプレスのシステム本体とそれぞれのプラグインとは開発元が違うのですから、プラグイン独自の設定はプラグインを構成するプログラムによって作られていると考えるのが妥当です。
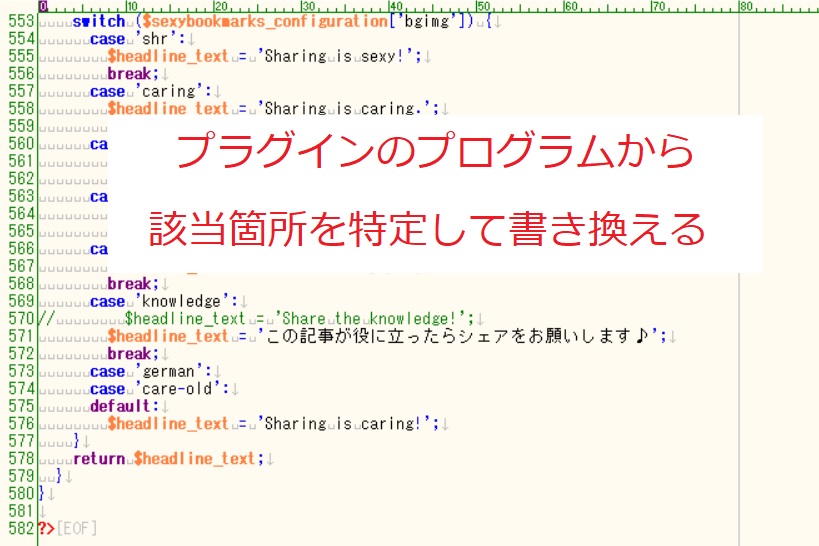
ならば、プラグインをフォルダごとローカルにダウンロードして、「Share the knowledge!」というテキストをテキストエディターで一括検索して探し出し、書き換えてからサーバーにアップロードして上書きしてあげればよいだろうと考えました。
しかしそれではプラグインをアップデートすると変更内容は消えてしまうので、お行儀の良い方法とは言えません。
ワードプレスの仕組みを知る人なら、「フィルターフックが使えないか?」を考えるかもしれませんが、残念ながら全てのプラグインがフィルターを用意しているわけではありません。
そこで、万能の方法を使います。
jQuery(JavaScript)を使う方法です。
「Share the knowledge!」というテキストは、最初から当サイトのテンプレートファイルに記載されているのではなく、ページにアクセスされたときサーバー側のプログラム(プラグインのプログラム)によって動的にHTMLの中へ挿入されます。
ですから、ブラウザにとっては最初から「Share the knowledge!」というテキストが記載されたHTMLのページを開いているのと同じです。
相手がHTMLならば、jQuery(JavaScript)を使ってどのようにでも書き換えることが可能です。HTMLタグはプログラム的にはDOM(Document Object Model:ドキュメント・オブジェクト・モデル)と呼ばれる階層構造で表され、jQuery(JavaScript)には、HTMLタグに付けられたidやclassなどの目印を使ってDOMに直接アクセスしてHTMLの内容を参照したり変更したりする方法が備わっています。
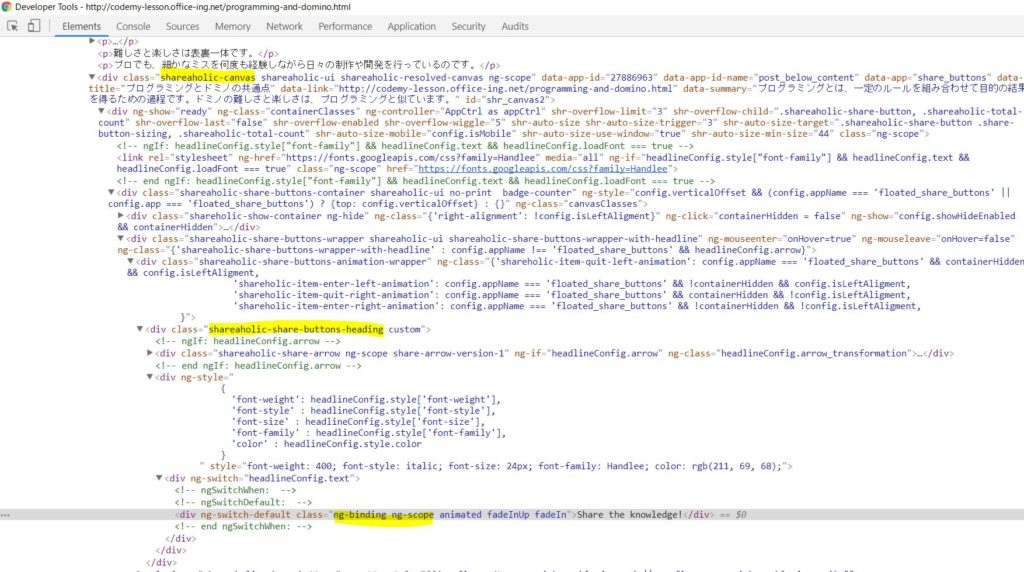
そこで、ブラウザの開発ツール(ディベロッパーツール)で「Share the knowledge!」を囲むHTMLがどのような階層でどのような目印(class名など)が付いているのかを調べます。
すると、シェアボタン全体を囲む一番外側の階層にはshareaholic-canvasというclass名が付いたdivタグがあり、シェアボタンの上のテキスト部分はshareaholic-share-buttons-heading、シェアボタンの部分はshareaholic-share-buttonsといったように、それぞれの場所が何であるかを示したclass名を付けたタグで囲まれた構造になっていることが読み取れます。
変更したいテキストが入った要素にアクセスするには、
・shareaholic-canvasというclass名が付いた要素を探し
・その内側にあるshareaholic-share-buttons-headingというclass名が付いた要素を探し
・その内側にあるng-bindingというclass名が付いた要素を探す
という手順を踏めばよさそうです。この手順をjQuery(JavaScript)の構文に置き換えると次のように記述できます。
var text = 'この記事が役に立ったらシェアをお願い致します♪';
$('.shareaholic-canvas').find('.shareaholic-share-buttons-heading').find('.ng-binding').text(text);あとは、ブラウザがページのHTMLを読み込み終わったときにこのコードを実行するようにタイミングを設定するだけです。
$(function() {
var text = 'この記事が役に立ったらシェアをお願い致します♪';
$('.shareaholic-canvas').find('.shareaholic-share-buttons-heading').find('.ng-binding').text(text);
});上記は$(function(){処理});を改行して見やすくしたもので、$(document).ready(function(){処理});の短縮記法です。ブラウザの表示領域を表すdocumentオブジェクトにアクセスする準備ができたタイミング(readyイベント)で、処理を行うという意味です。
仕上げに、上記コードを「*.js」の拡張子で保存したものを、ページに読み込ませます。
以上で、プラグインが自動表示する「Share the knowledge!」というテキストを任意のテキストに変更するカスタマイズの完成です。
CODEMYのマンツーマンレッスンで手に入るスキル
CODEMYでは、「ワードプレスで●●というプラグインを使っているけれど、プラグインを設置した場所に表示される内容を変えたい。どうすればできますか?」というご相談をいただいた場合、上記のようなコード(=答え)だけをお教えするのではなく、解決までの手順を筋道を立てて解説します。
そのため、レッスン終了後に生徒様が別の問題に行き詰っても、学んだ考え方を適用して「これはレッスンで学んだパターンと全く同じではないけれど、同じ考え方が使えそうだ」「少し違う部分は自分でネットで調べてみよう」というように、大局的な視野で問題解決の筋道を描ける場面が増えます。
ウェブの技術はどんどん多様化しているので、ひとつひとつの知識を覚えていたのでは追いつきません。幅広い場面で応用できる実践力は、細分化されたひとつひとつの問題に対する答えを覚えることではなく、もっと根本的な知識を体系的に学び、それらを論理的に繋ぎ合わせることによって養われます。
ノウハウや一問一答の答え探しに心が折れそうな経験をしたことのある方は、CODEMYのマンツーマンレッスンで論理的思考力を伸ばし、自分でできる楽しさを体験してみませんか?