
事業サイトの構築やカスタマイズ、その他ウェブに関する技術顧問をさせていただいている企業様から、
「自社のスタッフにプログラミングを習得させたいが、どうやって習得すればよいか?」
というご相談をいただきました。
目次
企業の現状と目標
インターネットを使ったサービスを手掛けており、多数のお客様にサービスをご利用いただいている。
ウェブシステムを導入することでサービスを向上させ、他社の類似サービスとの差別化を図りたい。
社員にプログラミングを取得させて、自社でウェブシステムの開発・リリースができる体制を目指したい。
ウェブシステムは何で構成されているか?
何を習得しなければならないかを判断するためには、ウェブシステムが何と何で構成されているのかを知ることが大切です。
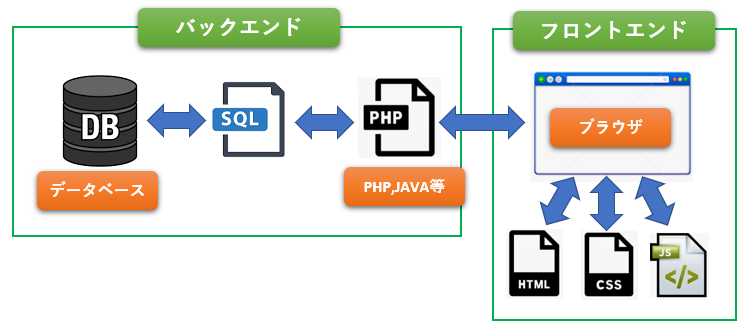
システムは一般に、フロントエンドとバックエンドから構成されます。

概念的な用語なので、イメージが難しいかもしれませんが、システムにはキーボードやマウスなどで利用者が操作を行う「画面」がありますよね?これをフロントエンドと呼びます。
ウェブの場合はブラウザに表示されるページがフロントエンドに相当し、フロントエンドは「HTML」「CSS」「JavaScript」の3点セットで構築します。
ただし、純粋な(ネイティブな)HTMLやCSSで構築すると時間がかかり、特に複数人で開発する場合は人によって書き方が異なると融通が利かなくなるといったデメリットがあるので、フレームワークと呼ばれる「仕組み」を導入して、フレームワークのルールに従って構築することがあります。
BootstrapやVue、Angularなどがフロントエンドのフレームワークとして有名です。
それに対して、フロントエンドの画面を操作するとシステム内のデータが更新されたり、画面が切り替わったりする「内部的な処理」がバックエンドです。表面(=フロント)には直接見えない裏側(=バック)で動作するプログラム群だとイメージすると良いでしょう。
バックエンドもまた、開発を効率化するためのフレームワークを利用することがあります。PHPならばCakePHP(ケイク・ピーエイチピー)やLaravel(ララベル)などが有名です。
システム内のデータは通常、データベースと呼ばれる専用の領域に格納します。画像データや動画データのように、通常はファイルとして扱うものも、そのままサーバーに保存するとセキュリティー上好ましくないため、圧縮や暗号化を行ってデータベースの中に保存することがあります。
そして、データベースからデータを検索したりデータを更新したりするには、SQLと呼ばれる専用のスクリプト言語を使います。
一般に「バックエンドをPHPで構築する」といえば、フロントエンドから入力値を受け取ったり、SQLを通してそれらをデータベースに反映したりするプログラムをPHPで作成するという意味です。
「PHPを勉強すれば良いと思っていたのに、SQLという言語も学ばないといけないのか」と思われるかもしれませんが、SQLはPHPやJAVAなど様々な種類のプログラム言語から利用できるようになっているため、汎用性が高いというメリットがあります。そのため、何十年も前からデータベースの操作にはSQLが使われています。
ですから、システムを作れるようになりたければ、SQLの習得を避けて通ることはできません。自由にシステムのデータをコントロールしようと思うと、SQLをどのように組み立てるかを考えないといけないからです。
適切な習得順と学習方法とは?
ウェブシステム開発には、最低限フロントエンドとバックエンドの構築に使うプログラム言語の習得が必要です。
また、効率化や保守性を向上させるために特定のフレームワークを使うと決めた場合は、そのフレームワークのルールや使い方に関する知識も必要です。フレームワークを使わなくてもプログラムを正しく作成すれば開発はできますが、フレームワークを使った場合に比べると、開発者自身が作成しなければならないプログラムの量が膨大になる傾向があるため、一般公開する商用のシステムを開発する場合は、いずれかのフレームワークを習得してから着手したほうが良いと思います。
従って、習得すべき順番としては
1.言語知識の習得
2.フレームワークの習得
となります。
ウェブシステムの場合の例を挙げます。
| プログラム言語 | 役割 | |
|---|---|---|
| フロントエンド | HTML、CSS、JavaScript ※全て必須 | HTMLでページの構造、CSSでレイアウトやデザイン、JavaScriptで動作を定義する。 |
| バックエンド | SQL、PHP、Ruby、JAVA、Objective-C、Swiftなど | フロントエンドとデータベースの仲介、外部システムとの連携など。 |
フロントエンドのHTML、CSS、JavaScriptは、どのようなシステムでもアプリでも必ず使うので、3つとも全て基礎はマスターする必要があります。少なくとも、文法を忘れたらすぐにネットでリファレンスを調べて自己解決できるだけのスキルは必要です。
バックエンドは、SQL(必須)と、PHPやRubyなど主たる言語をいずれか1つマスターすることが必要です。これも文法を忘れたらすぐにネットでリファレンスを調べて自己解決できるだけのスキルは必要です。
適切な習得順は、
フロントエンドの言語 > SQL > バックエンドの言語
フレームワークを使うことまで見据えるなら、
フロントエンドの言語 > フロントエンド用のフレームワーク > SQL > バックエンドの言語 > バックエンド用のフレームワーク
フロントエンドから順番に習得することを推奨するのには理由があります。
なぜなら、フロントエンドはウェブサーバーがなくてもテキストファイルが編集できるエディターさえあればブラウザで表示の確認ができるので、最も手軽に学べる環境があるからです。また、多少の文法間違いをしても、画面の一部分が表示されなかったり、レイアウトが崩れたりする程度なので、どこで間違えたのかを自分で発見して自分で修正していくことが容易です。
一方、バックエンドのプログラムは、1文字でも文法間違いをすると、その時点でプログラムエラーが発生して処理を続行できなくなるので、どこで間違えたのかを自分で発見するにはある程度の経験と勘が必要です。また、フロントエンドから入力値を受け取ったり、それをSQLに受け渡したりと、他のプログラム言語との繋がりも考慮しなければならないので、一番最初に勉強するにはハードルが高く、挫折しやすい傾向があります。
HTMLは分かっているのでさっさとPHPを学びたいと思っている方は、「何も見ずにスラスラとHTMLやCSSが間違いなく作成できるレベルかどうか」を考えてみましょう。本当にそのレベルまで習得しているのなら、フロントエンドを飛ばしてバックエンドに進んでも後で困ることはないでしょう。
もし、「昔ホームページソフトを使ってホームページを作ったことがあるレベル」「ブログなどでHTMLタグの編集程度ならやったことがあるレベル」なら、きちんとフロントエンドのHTMLやCSSを体系的に学び直して、古い知識を整理してからバックエンドに進むことを強くお勧めします。そうしないと、フロントエンドの知識の穴が足を引っ張って、先々のいろんな場面でわからなくなって挫折する確率が上がります。
フロントエンドを習得するお勧めの方法
会社勤務など本業を抱えながら勉強する方にとって、通学性のスクールに通ったりオンラインのスクールを受講するのは、一定のリスクがあることを承知しておくべきです。
なぜなら、通学性であろうとオンラインであろうと、大手のスクールは講師の人件費を押さえつつ、教えることができる内容を拡大する(より多くの生徒を獲得する)ことが重要なので、カリキュラムが決まっていることが多いからです。
たとえば「HTML基本コース」というコースがあったとしても、スクールによって「どこまでが基本なのか」の考え方が異なるので、あなたにとって本当に必要な内容をきちんと教えてもらえるかどうかがわかりません。
できれば、簡易なホームページを1から作り上げるまでの流れをサンプル付きで解説した入門書を1冊購入して、本の解説に沿って「なぜここでこの書き方をするのだろうか?」といった「自分で作るときに必要な、考え方」を解説から学び取っていくのがおすすめです。
費用もダントツで安く上がります。これはどう考えても間違いありません。
もしも、1からホームページを作り上げる過程をマンツーマンでレッスンすると、最低でも10時間は必要でしょう。仮に格安の先生がいて、1時間たったの1000円で教えてもらえるとしても10000円かかることになります。
でも、書籍ならせいぜい2000~3000円程度で済みます。
CODEMYでは、まさにそのような方にピッタリの進め方で解説している自習書を用意しています。
ホームページ作成のツボとコツがゼッタイにわかる本
本書は、架空の会社のホームページ作成を通して、「ホームページの仕組み」「HTMLやCSSの基礎知識」「ホームページのレスポンシブ化」「検索エンジン対策の基礎」など、基礎知識が無理なく学べる一冊です。
“将来、ホームページ作成を仕事にしたい方”、“ウェブデザイナーを目指している方”、“仕事の都合で会社のウェブ担当になった方” にお役立ていただけます。
HTMLのタグやCSSのプロパティの1つ1つについては解説していないので、文法に不安がある方は下記の本を手元に置いておくと、辞書代わりに使えます。コンパクトなので場所を取りません。
イラスト図解でよくわかるHTML&CSSの基礎知識
本書はHTML5&CSS3の入門書です。これからHTML&CSSを学ぶ人/学び直したい人を対象に、Webサイトの基礎から実践的な書き方までトコトンわかりやすく解説しました。HTMLとCSSの基本的なしくみはもとより、表現の幅を広げる記述方法やレスポンシブWebデザイン対応したページデザインの実践例にまで踏み込んでいます。
HTML5とCSS3を押さえつつ、基礎的な知識やしくみをしっかり習得できる内容です。
フルカラーのサンプルを見る
バックエンドの自習書もご用意しております。
ITエンジニアになる! チャレンジ PHPプログラミング
本書は、架空のシステム開発会社に配属された新人をモデルに、Webアプリケーションの開発現場で必要な知識とノウハウを学ぶPHP入門書です。プログラマーの仕事と実際から、MySQLデータベースと連動するWebアプリの基本的な仕組みと作り方までわかります。
本書で解説しているプログラムを一括ダウンロードできます。
プログラムをダウンロードする
本書は、フレームワークを使わずに、純粋なPHPを使って、データベースと連動するウェブシステムの開発を体験できる自習書です。もちろんSQLの基本と、PHPに組み込む実例もサンプルプログラムに同梱されています。
いきなりフレームワークの本にチャレンジして挫折した経験がある方や、初めてウェブシステムのプログラミングを体験したい方にお勧めです。
まとめ
・ウェブシステムは一般に、フロントエンドとバックエンドで構成される
・フロントエンドではHTML、CSS、JavaScriptが使われる
・バックエンドのうちデータベースを操作する言語はSQL
・バックエンドのうちフロントエンドと連携する言語はPHPやRuby、JAVAなど多数
・ウェブシステムが開発できるようになるには、フロントエンド→バックエンドの順に学習すると無駄がない
・本業をお持ちの方はサンプル付きの書籍を活用した独学がお勧め
プログラミングを上達させるには、自習書が最適です。自分でウェブシステムを作れるレベルまで到達しようと思うと、スクールの授業時間だけでは到底足りません。
20年以上前からプログラミングを始め、専門学校でプログラミングを存分に経験し、システム開発会社で10年以上ウェブシステムに携わってきたプロとして言わせていただくと、プログラミングはそんなに短期間でマスターできるほど甘くはありません。
いかに沢山のサンプルに触れ、自分の手を動かして試行錯誤を繰り返したかで上達のスピードが決まります。
CODEMYは独学で頑張る方を応援します。CODEMYの書籍を使って学習を進めている方には、自分一人ではわからないところが出てきた場合に、特別料金の定期レッスンにてサポートをさせていただいております。サポートの内容は、学習の方向性が間違っていないかのチェックと、わからないところを解決する正しい考え方へ導くことです。
CODDMYの書籍でしっかりと腰を据えて独学スタイルでプログラミングを身に着けたい方は、お問い合わせページから定期サポートを受けたい旨をご連絡ください。