
CSSのフレームワークにBootstrap3を使ってレスポンシブなホームページを制作している生徒さんに、メニュー案内ページのコーディングをレッスンしました。
メニューの写真と文章をPCは横並び、スマホは縦並びにするには?
Bootstrapをはじめ、多くのCSSフレームワークには、ボックスを自動的にレスポンシブなグリッド状に並べるclassが用意されており、一般にグリッドシステムと呼ばれています。Bootstrap3のグリッドシステムを利用すると、次の図のように、画面サイズに応じてカラム数が自動で可変するレイアウトを作ることができます。

たとえば、連続するボックスに col-sm-6 というclassを割り当てると、画面サイズが768px以上のデバイス(タブレットとPC)では常に2カラムの横並びで表示され、768pxより小さいデバイス(スマホ)では1カラムの縦並びで表示されます。
内部的には、メディアクエリを使って float:left を適用するか適用しないかを画面サイズに応じて振り分けているだけなので、Bootstrapを使わずに自作のCSSでも実装できるのですが、Bootstrapの中にあらかじめ定義されているclassを利用するほうが、自分で記述するコード量が減らせるので、メンテナンス性が高まるというメリットがあります。
Bootstrapの習得に便利なオススメサイト
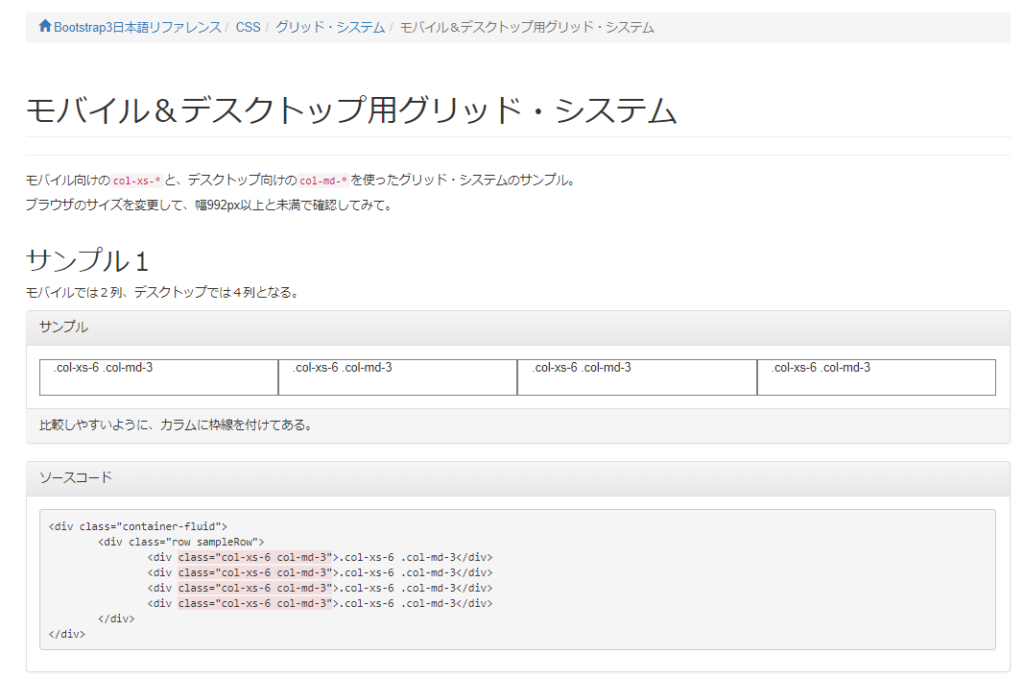
2018年9月現在、Bootstrapの最新バージョンは4.1ですが、バージョン3には日本語リファレンスのサイトがあります。サイト制作の仕事に使うためにこれからBootstrapを勉強しようと考えていらっしゃる方は、まずは下記の日本語リファレンスでサンプルを見ながら、Bootstrap3ではどんなスタイルやコンポーネントが用意されているのかを俯瞰してみるとよいでしょう。
Bootstrap3の全体的な知識を身に付けたら、Bootstrap4の公式リファレンス(英語)も十分に活用できると思います。
CODEMYではBootstrapを使った実践的なレッスンを行っています
CODEMYマンツーマンレッスンでは、ウェブサイトのコーディング歴20年以上の現役プログラマーから、Bootstrapを使ったサンプルページの制作を学ぶことができます。
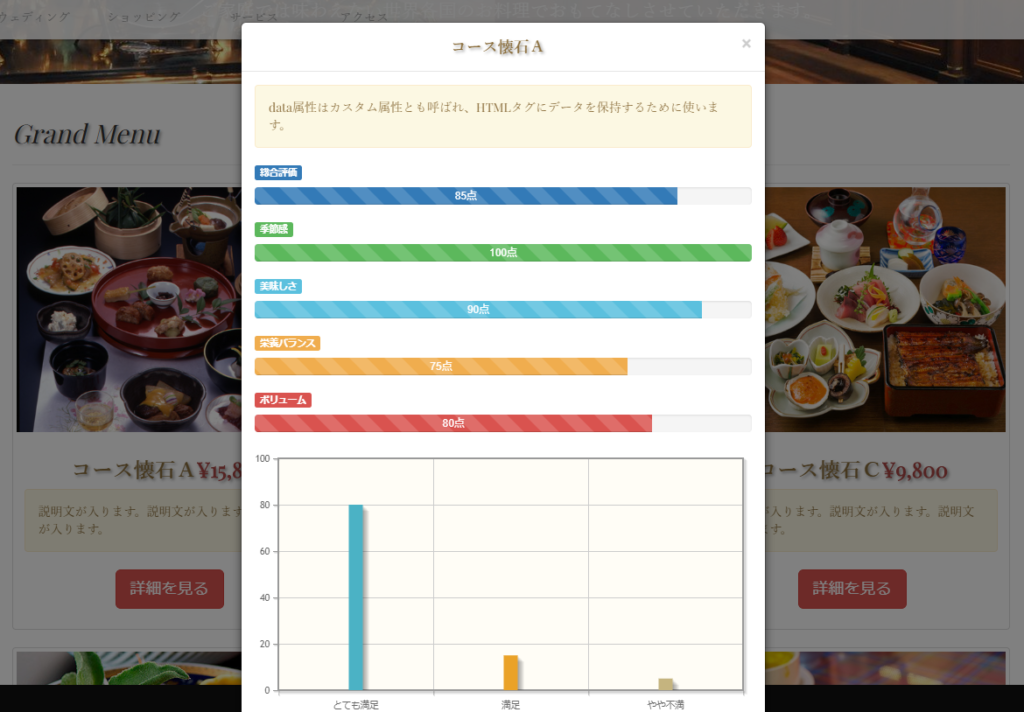
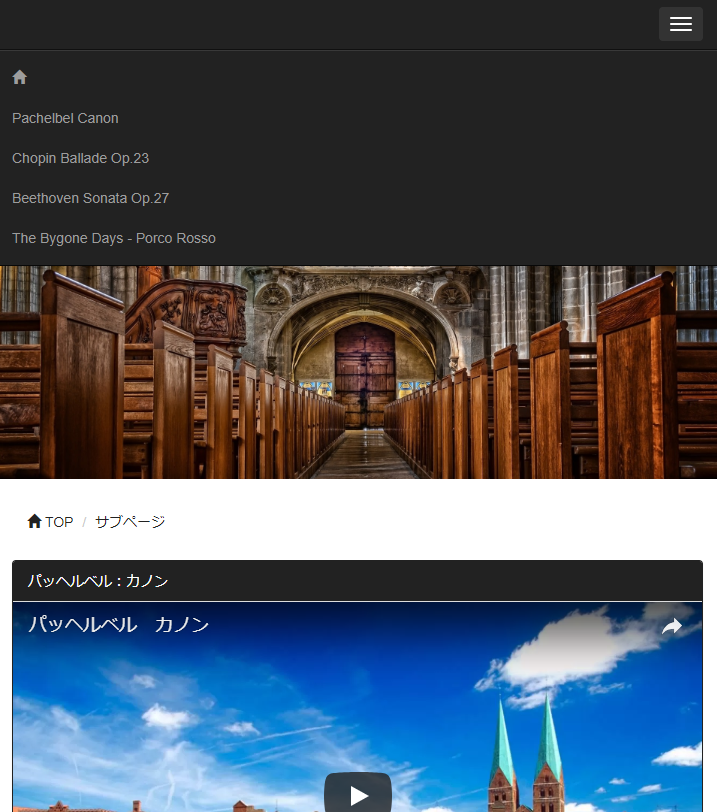
以下に、レッスンで扱ったサンプルのキャプチャーを一部ご紹介します。
サンプル1:高級ホテルのレストランサイト


サンプル2:クラシック音楽の動画閲覧サイト

仕事でサクサクと、効率的かつメンテナンス性の高い良質のサイト構築ができるようになりたい方は、無料相談をご利用ください。