
LP(ランディングページ)制作の仕事を請け負ったものの、まだレスポンシブなHTMLページのコーディングが不慣れな生徒さんに、8時間のマンツーマンレッスンを行いました。
場所は生徒さんが公民館の会議室を借りてくださいました。

レッスン当日までに、HTMLタグの実装まで進めておいていただき、レッスンではCSSの最初から最後まで、生徒さんとPCを並べて行いました。
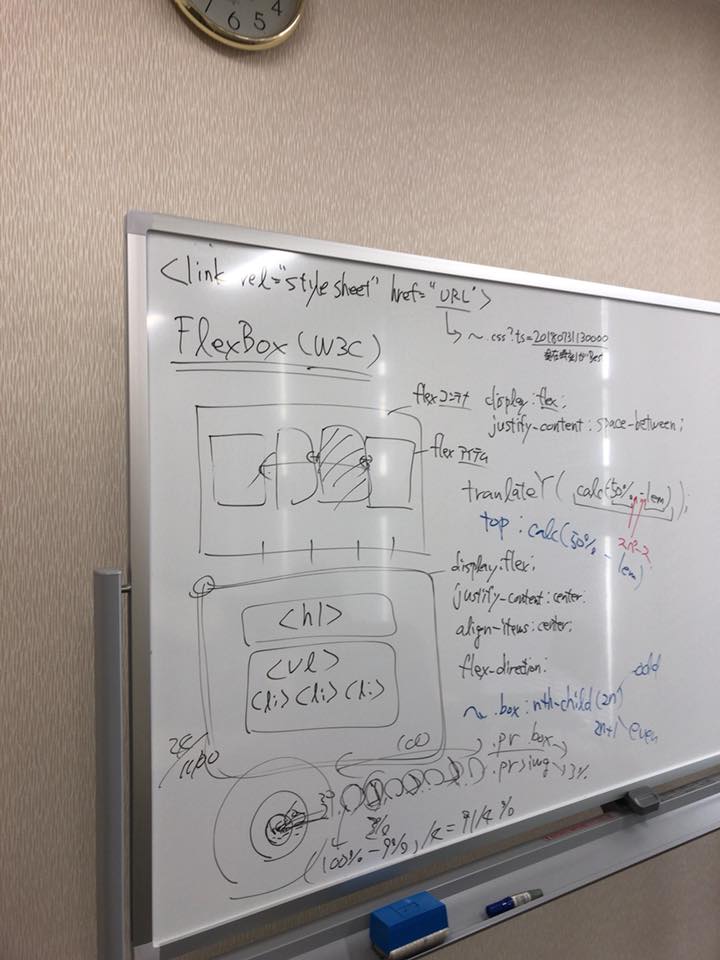
- フレックスボックス(FlexBox)の使い方
- ブラウザにCSSファイルのキャッシュを残さない方法
- インライン要素とブロック要素の中央寄せ
- CSSのフィルターを使ったマウスオンエフェクト
- CSSのトランスフォーム(transform)を使ったレイアウト調整
- プラグイン slick を使ったレスポンシブ対応のスライドショーの実装
- CSSの疑似要素を使って見出しに下線を付ける方法
- テキストの表示サイズを画面サイズと連動させる方法
などなど、CSS初学者にとっては難しいテクニックですが、LPのコーディングでは避けて通れません。
午後から4時間、生徒さんの傍でアドバイスや解説を加えながらコーディングのサポートを行ったのですが、会議室の予約時間が終了してしまいました。
レッスン当日が納期だということだったので、残りは近くのカフェへ移動して行うことになりました。
カフェに移動後、夜10時近くまでかかりましたが、FTPで所定のサーバーにファイルをアップロードする納品作業まで無事に終えることができました。

8時間の集中レッスンが終わると外は真っ暗。
この日は15年ぶりに火星が大接近する天体イベントだということを思い出し、テキトーに撮ったらブレブレでした(笑)