ワードプレスにはカスタムフィールドというとても便利な仕組みがあります。
通常、ワードプレスの投稿や固定ページの編集画面には、タイトルと本文の入力欄しかありませんが、カスタムフィールドを使えば、好きなページに好きな種類の入力欄を好きなだけ追加することができます。
たとえば、医療関係のワードプレスサイトで、特定の疾患にお悩みの患者様向けの記事ページだけをカスタマイズしたい場合に、カスタムフィールドを使って「ヘッダー画像の表示/非表示」「パソコン用のヘッダー画像」「スマホ用のヘッダー画像」など、ワードプレスを使う人が簡単に設定を変更できるように入力欄を追加することができるのです。
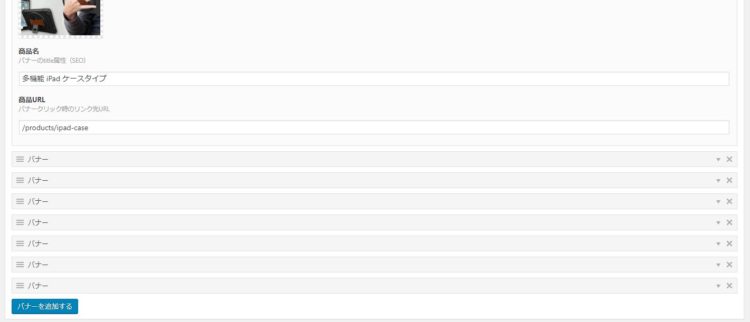
このように、ワードプレスの編集画面の見た目ががらっと変わります。
また、カスタムフィールド用のプラグインを使うと、単一の入力欄ではなく、複数の入力欄をグループ化したり、グループを自由に追加したり並べ替えたりする機能も提供できます。
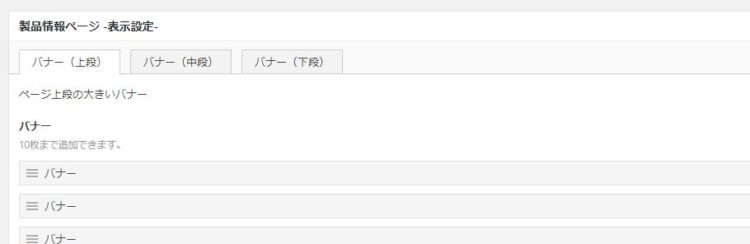
複数の入力欄をタブでグループ化すると、ユーザーにやさしい編集画面になります。
CODEMYのワードプレスコースでは、カスタムフィールドをフル活用してオリジナルテーマを制作するレッスンも行っています。
- ワードプレスをもっと使いやすくしたい方
- お客様に使いやすいワードプレスサイトを提供したい方
- テーマを自作できるスキルを身に着けたい方
- 使うだけの人ではなく「作れる人」になりたい方
- ワードプレスを使っている人たちのサポートができる技術力を身に着けたい方
- ワードプレスを活用したウェブ制作の仕事ができるようになりたい方
ぜひお問い合わせフォームからご相談ください。