ワードプレスのElementorプラグイン使うと、プラグインに備わっている部品やワードプレスのウィジェットの中から好きなものを好きな場所に配置してページを作成することができます。
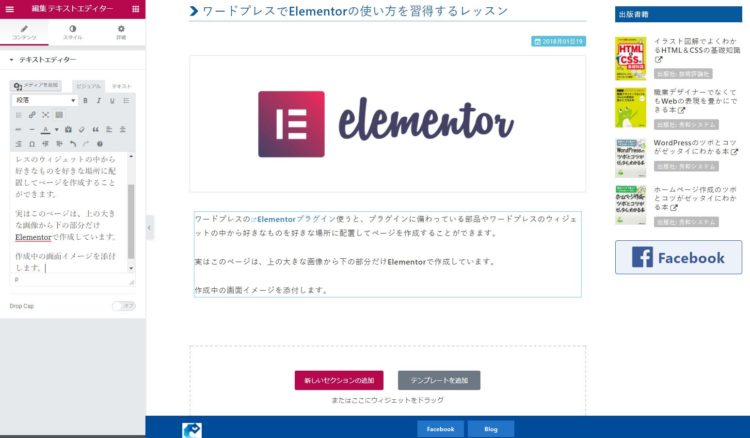
実はこの記事は、上の大きな画像から下の部分だけElementorで作成しています。
↓編集画面のイメージです。
実際には画面の裏側で、ElementorがHTMLを書き込んでくれているのですが、編集画面ではHTMLを意識しなくて済むので、初心者がワードプレスである程度レイアウトが整ったページを作成したい場合に役立つでしょう。
Elementorの2つの使い方
Elementorでページを作成する場合、大きく2つの方法があります。
1つは、記事のコンテンツが入る部分にだけElementorを使っていろんなパーツを選択して配置していく方法です。
たとえば当サイトでは、ページ上部のアイキャッチ画像の真下から記事コンテンツが入るようになっているので、その部分にだけElementorを使っています。
この方法のメリットは、記事コンテンツ以外の共通部分(ヘッダーやサイドバー、フッターなど)にはElementorの影響が及ばないので、テーマのデザインを損なうことなく記事コンテンツの部分だけを綺麗に作成できる点です。
もう1つの方法は、Elementorを有効化すると使えるようになる「白紙のテンプレート」を使う方法です。
この方法では、ページ全体が完全に白紙のキャンバスになり、全てをElementorの部品で配置する作り方になります。
そのため、ヘッダーやサイドバーを必要としないランディングページや、特設ページをワードプレスのサイト内に作成する場合などに役立つでしょう。
今日は、特許や助成金に関する情報サイトをワードプレスで構築される弁理士の先生にElementorの基本的な使い方をレッスンさせていただきました。