
昨日からECサイト(Makeshop)の改修案件を行っています。
改修対象は、ECサイトと同じドメインに設置してあるランディングページ(LP)。
ECサイトに登録されている商品のうち、特にアピールしたい商品をLP側に一覧表示し、そこからECサイト側のカートに商品を放り込めるようにするための連携処理をプログラミング。
Makeshopのカートに送信するデータの仕様
カートは完全にMakeshopのシステム管理下にあるので、システム側で定められているフォーマットに従って編集したデータを送信しなければならない。
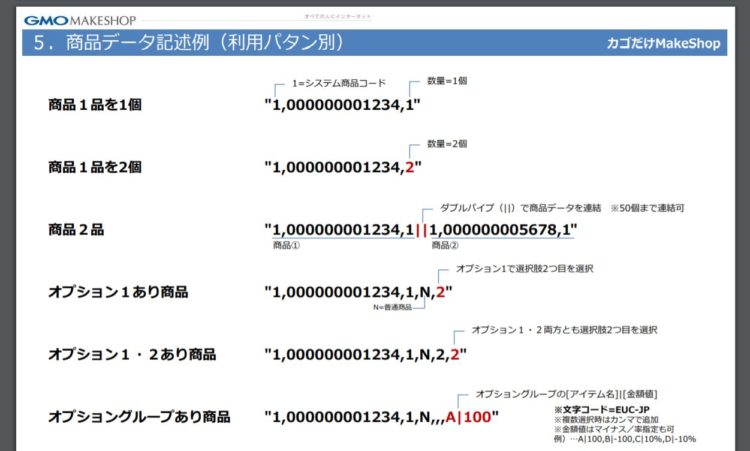
Makeshopのカートへ送るリクエストのうち、商品データ部分の仕様書がこれ。
ECサイトの商品データは、「商品コード」「商品名」「オプション(サイズや色)」など、その他様々なデータで構成されているので、カートに商品を追加するためのデータにも、それらをきちんと順番と書式を守って積み込んであげる必要がある。
そのために、このような仕様書が公開されているわけだ。
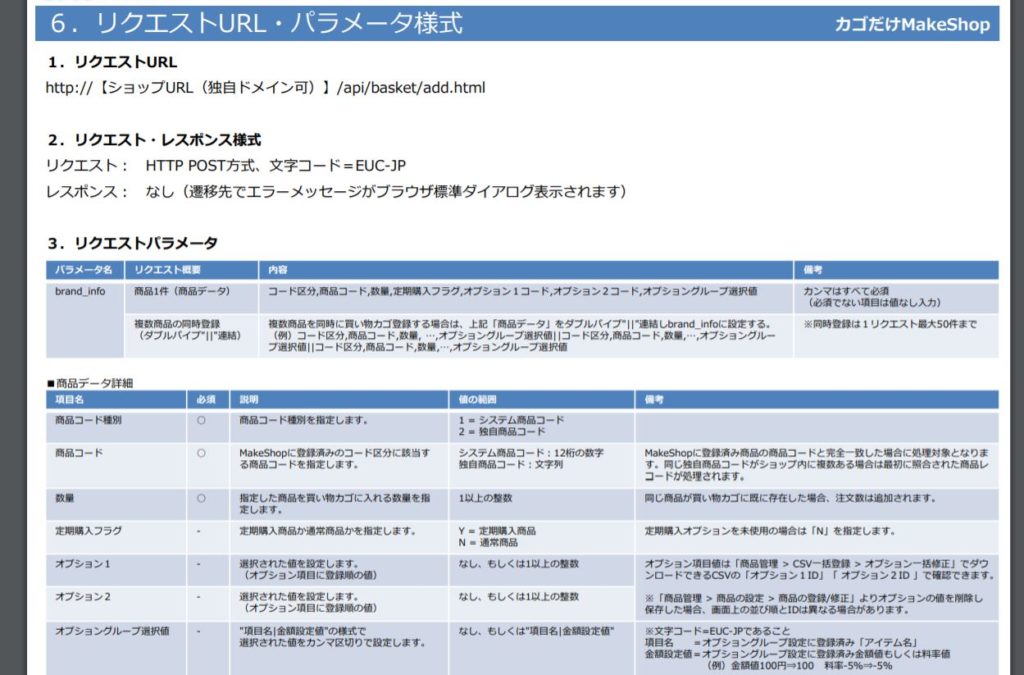
もちろん、リクエストデータを送信するときの決まりも明記されている。
データの送り先URL、文字コードなど、厳密に定められている。
LP側の商品一覧(HTML)はVue.jsを利用して簡潔にマークアップ
さて、送り側であるLPの商品一覧はHTMLでマックアップするのだが、大量にある商品を1つずつ記述していくのは好ましくない。
途中で商品部分のHTMLに修正や仕様変更が発生したら、商品全てのHTMLに全く同じ修正を行わなければならないからだ。
商品が増えれば増えるほど時間がかかるし、簡単な修正でも量が増えれば人はケアレスミスをしやすくなる。まったくもって非効率だし、保守性が低い。
そこでフロントエンドのフレームワーク人気急上昇中のVue.jsを使うことにした。
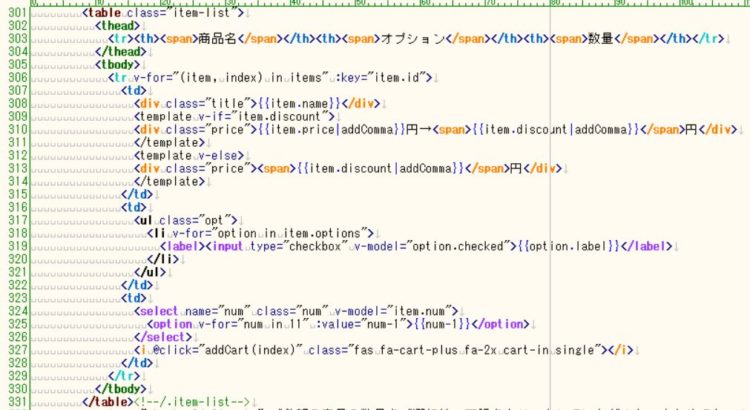
Vue.jsを使うと、商品が100個あろうと1000個あろうと、HTMLはこんなに短くて済む。
なぜなら、Vue.jsはHTMLタグの構造をJavascriptによって動的に組み替えることに特化した仕組み(フレームワーク)だからだ。
Javascriptをはじめ、多くのプログラム言語には「繰り返し(=ループ)」を行うための制御文が文法として備わっている。
商品一覧を表示するHTMLは、プログラムで自動的に繰り返させるのに適している。そこに目をつけて、Vue.jsを使おうと考えた。
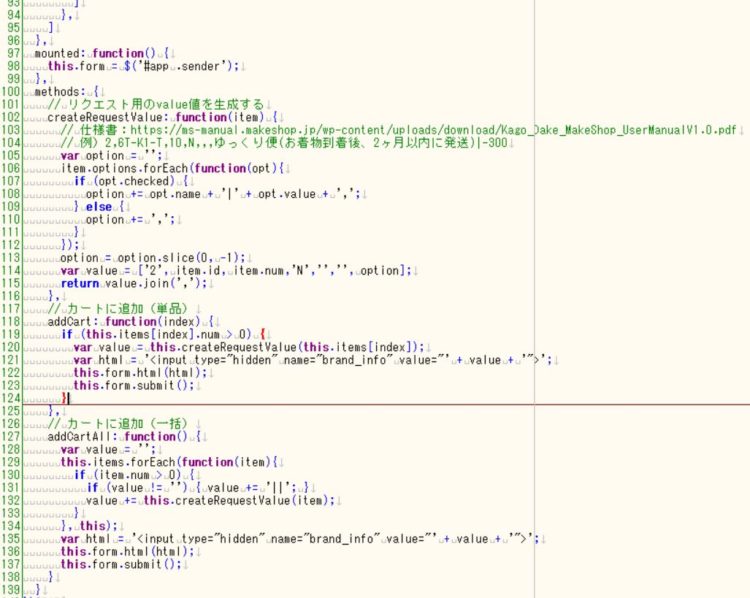
一方、Vue.jsによるHTMLの描画処理を背後で支えるJavascriptのプログラムはこちら。
カートに入れるボタンが押されたとき、ECサイト側へ送信するリクエストデータをプログラムで動的に生成し、フォームタグの中身を動的に入れ替えて、動的に送信(サブミット)を行っている。
このように、何をどんな順番でどうすれば、目的の動作になるのか、その筋道を、スタートからゴールまで頭の中で描き出し、その手順をプログラムの文法で置き換えていくのがプログラミングだ。