jqPlotの入手方法から円グラフの描画方法までを解説します – CODEMYマンツーマンレッスン
jqPlotの入手方法から円グラフの描画方法までを解説します
jqPlotはウェブページにグラフを描画するためのjQueryライブラリです。当記事ではjqPlotの導入方法と基本的な使い方を解説します。
jqPlotの入手方法
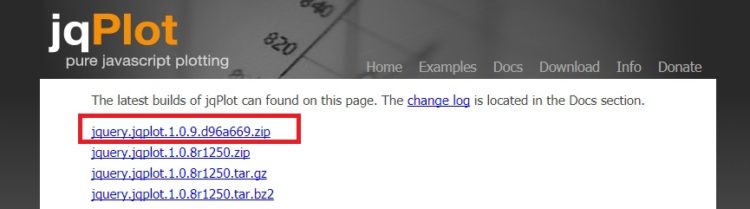
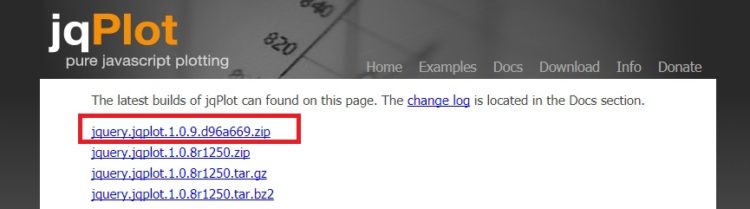
jqPlot公式サイトのダウンロードページから最新版をダウンロードします。

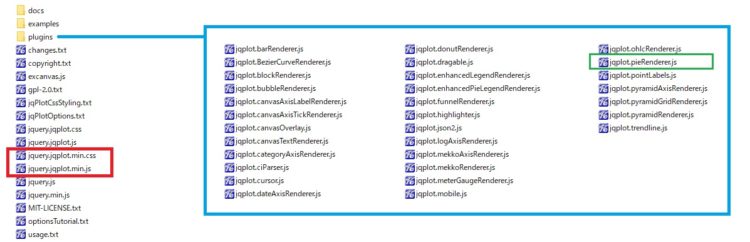
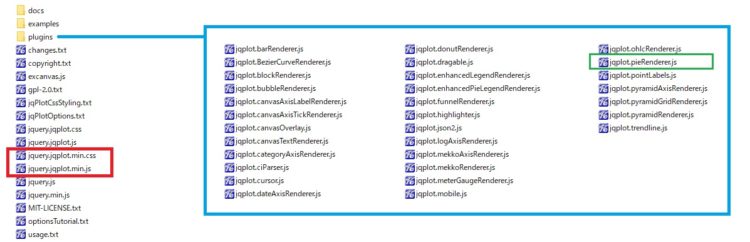
ダウンロードファイルを解凍すると、以下のようなフォルダとファイルが入っています。

この中で最低限必要なのは、jquery.jqplot.min.jsとjquery.jqplot.min.css、そしてpluginsフォルダ内にある描画したいグラフに該当するjsファイルです。
jquery.jqplot.min.jsは全てのグラフに共通する描画エンジンがパッケージされたファイルです。
jquery.jqplot.min.cssはグラフのデフォルトのデザインが定義されたスタイルシートです。
これらを自分のサイトのディレクトリに配置して、HTMLに読み込みます。
jqPlotの初期設定
jqplotをHTMLファイルから見た相対パスlib/jqplot/内に配置したとします。円グラフを描くには、HTMLの
タグの直前に次の記述を追加します。
<!--jQuery本体-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<!--jqPlotのデフォルトスタイルシート-->
<link href="lib/jqplot/jquery.jqplot.min.css" rel="stylesheet">
<!--jqPlotの基本エンジン-->
<script src="lib/jqplot/jquery.jqplot.min.js"></script>
<!--円グラフのエンジン-->
<script src="lib/jqplot/plugins/jqplot.pieRenderer.min.js"></script>
<!--このサイト専用のスクリプト-->
<script src="js/script.js"></script>
【2行目】
jqPlotはjQueryで動作するライブラリなので、jQuery本体を先に読み込む必要があります。
【4行目】
jqPlotのスタイルシートを読み込みます。
【6行目】
jqPlotの基本エンジンを読み込みます。
【8行目】
描画したいグラフの種類や、グラフのオプションに応じたエンジンをpluginsフォルダから読み込みます。
【10行目】
グラフの描画を指示する具体的なスクリプトを記述するファイルを読み込みます。これは必須ではありませんが、HTMLの中に直接スクリプトを記述すると可読性と保守性が低下するので、ファイルを分けて読み込みます。
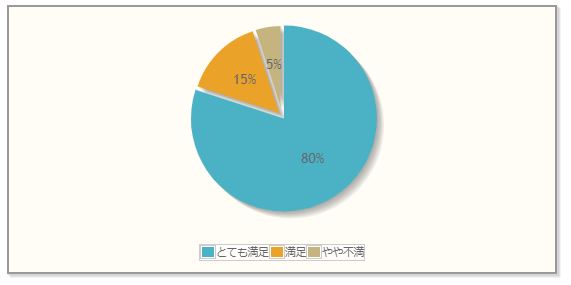
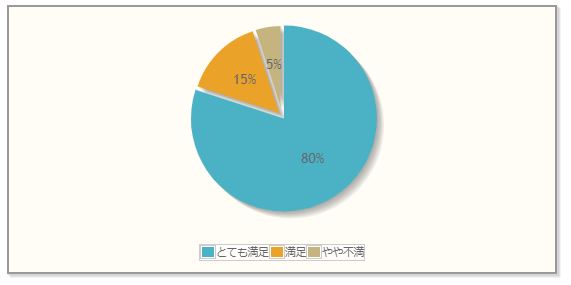
円グラフの描き方
HTMLにid属性を付けたタグを追加します。class属性やその他のセレクタは使えないので注意しましょう。
<div id="pie"></div>
円グラフなのでパイ(pie)というidを付けました。
次に、サイト専用のスクリプトファイルにグラフを描画する命令を記述します。
$(function(){
//円グラフを描画
var plot = $.jqplot(
//グラフを挿入するタグのID
'pie',
//グラフのデータ
[
[
['とても満足', 80],
['満足', 15],
['やや不満', 5]
]
],
//グラフのオプション
{
seriesDefaults: {
renderer: $.jqplot.PieRenderer,
rendererOptions: {
startAngle: -90,
showDataLabels: true,
sliceMargin: 4
},
trendline: {
show: true
}
},
legend: {
show: true,
location: 's',
rendererOptions: {
numberRows: 1
}
}
}
);
});
【1行目】
jqPlotは、パラメータで指定したidを持つHTMLタグの中にグラフを挿入するので、ブラウザがページのHTMLを全て読み込み終えてから描画命令を実行しなければなりません。そのためには、ブラウザがHTMLの読み込みを終えたタイミングで発生するイベントハンドラ内に描画コードを記述します。jQueryならば$(function(){処理});または$(document).ready(function(){処理});、JavaScriptならばwindow.onload = function(){処理};の処理の部分に記述します。
【3行目~】
$.jqplot('グラフを挿入するHTMLタグのID', [グラフのデータ], {グラフのオプション})
これがjqPlotのグラフ描画命令の書式です。jqplot()関数は3つのパラメータを受け取ります。パラメータは長くなるので、改行とインデント(字下げ)を使って見やすく整理しましょう。
【5行目】
第一パラメータには、HTMLに記述したタグのIDを指定します。
【7-13行目】
第二パラメータにはグラフに使う具体的なデータを指定します。データの書式は基本的に[‘ラベル’, 値]の配列形式を使います。
【15-34行目】
第三パラメータにはグラフの表示スタイルなど見た目に関するオプション設定を指定します。17行目のrendererには、グラフの種類に応じたプラグイン名を指定します。円グラフなら$.jqplot.PieRendererです。

グラフの部分はHTMLのcanvasタグとして挿入されるので、色や大きさなど表示スタイルを変更したい場合は第三パラメータで指定します。グラフの上に表示される数値や、凡例に表示される文字の部分はcanvasタグではなくdivタグやtableタグとして挿入されるので、スタイルシート(CSS)で自由に見た目をカスタマイズできます。
その他のグラフやオプションについて
jqPlotには円グラフのほかにも棒グラフや折れ線グラフなどさまざまな種類のグラフが用意されています。また、指定できるオプションもグラフごとに多数用意されています。完全なマニュアルについては、下記サイトでご確認ください。
▼jqPlot公式サイト
jqPlot公式サイト – トップページ –
jqPlot公式サイト – サンプル一覧ページ –
▼おすすめ日本語リファレンス
アルファシス – 日本語リファレンス –