
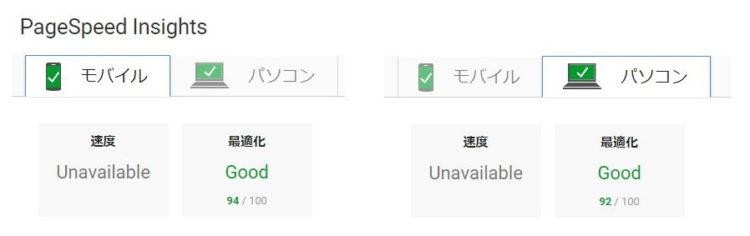
ワードプレスのホームページを運営されている生徒様からご相談をいただき、サイトの表示速度を改善させていただきました。Google PageSpeed Insights の計測結果は次の通りです。


左がモバイル向け、右がPC向けの最適化度合いです。
最適化の対策の一環として、デバイスごとに別々にブラウザキャッシュを利用する設定を行ったので、たとえばiPhone8では体感レベルで1秒以内にファーストビューが可能になりました。
目次
ホームページの表示速度が重要な理由とは?
第一の理由は、見込み客を失う可能性が高くなることです。サイトの表示が遅いせいでホームページの訪問者がストレスを感じさせてしまうと、詳しく読まずにページを閉じてしまうでしょう。あなたのホームページを訪問する人は、「知りたい情報が載っている」ことを期待してやってきます。せっかくホームページに有益な情報を掲載していても、読んでもらったり問い合わせをいただく以前に去られてしまうと、見込み客は購入客になりません。
第二の理由は、検索順位が不利に働く可能性が高くなることです。Googleは2018年1月17日、モバイル向けの検索順位を決める評価基準のひとつに「サイトの表示速度」を取り入れることを正式に発表しました。
Google、モバイル検索も7月から表示遅いページは検索ランクを下げる
パソコン向けの検索順位については、既に表示速度が評価基準に採用されています。このたびの発表により、全てのホームページは、モバイル向けとパソコン向けの両方において表示速度が検索順位に影響する可能性が出てくることが確定しました。
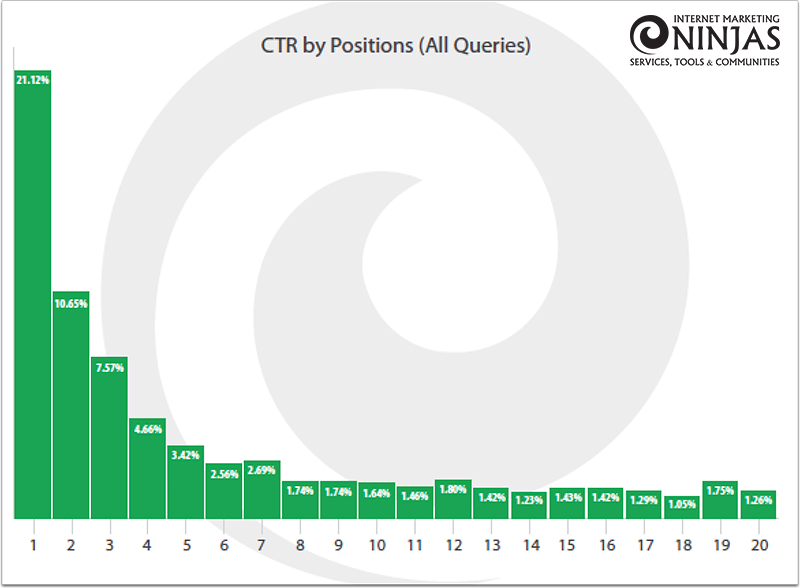
検索順位が下がると、見込み客にアクセスしてもらえる確率が下がります。次のグラフは、インターネットマーケティングを手掛けるInternet Marketing Ninjasが発表した2017年のクリックスルー調査結果です。

とある検索ワードで1位に表示されるサイトと2位以下のサイトでは、検索結果のリンクをクリックしてもらえる確率に大きな差があることがわかります。
検索順位の重要性については、拙著「イラスト図解でよくわかるHTML&CSSの基礎知識」(技術評論社)でも1節を設けて図解しているので、検索エンジン対策(SEO対策)に関心のある方はぜひ手に取ってみてください。
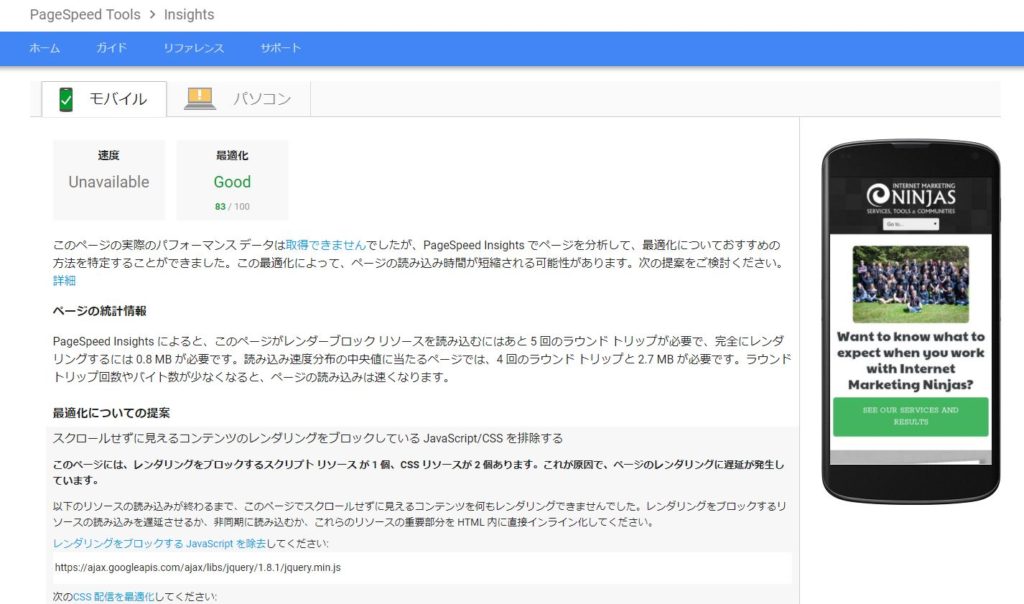
Google PageSpeed Insightsとは?
Google PageSpeed Insightsは、ホームページの表示速度を向上させることを目的とした計測ツールです。表示速度の観点から、改善すべき点と改善方法のアドバイスをパソコンとモバイルデバイスを別々に表示してくれます。

表示してくれる主な改善ポイントは次の通りです。
- スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
- ブラウザのキャッシュを活用する
- 圧縮を有効にする
- CSS を縮小する
- HTML を縮小する
- JavaScript を縮小する
- サーバーの応答時間を短縮する
- リンク先ページのリダイレクトを使用しない
- 画像を最適化する
- 表示可能コンテンツの優先順位を決定する
このような情報を手掛かりに、CSSやJavaScriptなどホームページの中で使っている外部ファイルの記述場所を見直したり、インターネット回線にかかる負荷を軽減するためにサーバーの設定を変更したりします。
ワードプレスの表示速度改善ポイント10箇条

- mod_pagespeedなどサーバー側で高速化できるモジュールを利用する
- デバイス毎にサーバー側にキャッシュを作成する
- 画像のデータサイズを適切にする
- HTML、CSS、JavaScriptの出力コードを圧縮する
- プラグインが挿入するCSSやJavaScriptの読み込み位置を適切に変更する
- 画像や動画を遅延読み込みする仕組みを取り入れる
- 使っていないプラグインは停止および削除する
- SNSのシェアボタンやタイムラインは非同期読み込みに対応したものを利用する
- モバイルファーストなテンプレートを備えたテーマを使う
- 記事内の画像はなるべくメディアライブラリから挿入する
具体的な改善方法がわからない方へ

CODEMYでは、ホームページの問題をなるべく自分で解決できるようにスキルを身に着けていただきたいという方針でレッスンをさせていただいていますが、高度なスキルは一朝一夕には身に付きません。
「自分で解決したいけれど、ネットで調べてもどれが正しい情報なのかわからない」
「なるべくすぐに解決したいけれど、ゆっくり勉強している時間がない」
「ワードプレスやホームページ全般について聞ける人が身近にいない」
そのような場合はお問い合わせフォームからご相談いただけましたら、CODEMYの講師が解決方法をアドバイスさせていただきます。自力での解決が難しいと思われる場合は、有償での作業代行をご提案させていただく場合がございます。