
有名ウェブクリエイターも紹介しているフレームワーク「GrapesJS」。
HTMLやCSSを自分で書かなくても、GUIの画面でウェブページのレイアウトが作れます。
だから、HTMLやCSSの専門知識がなくてもウェブページが作れるというのが売りです。
しかし、私は
「専門知識がなくてもできる」
という売り文句に非常に懐疑的です。
目次
専門知識がなくてもできるが、誰にでもできるわけではない
GUIは便利といえば便利なのですが、そもそも学習意欲の低い人にとっては
「なんだ、結局ツールを覚えないといけないの!?」
「専門知識がいらないから簡単だと思ってたのに難しい!」
「やっぱムリ!私にはムリ!」
となってしまうのではないでしょうか?
なぜなら、どんなツールやフレームワークも、結局それらはHTMLやCSSを吐き出させる道具にすぎません。
道具にどんな指示ができるのかは、道具を使う人の技術・知識・経験に依存するわけです。
より細かく柔軟な指示をしたければ、CSSをどのように記述すればそうなるのかを知った上で、
そのようなCSSが吐き出されるようにGUIを操作せねばなりません。
自分で書けないCSSを、道具に書かせることはできませんからね。
一方、普段からPhotoshopなど複雑なツールを使っている人なら、新しいツールが登場しても使い方をマスターできるでしょう。
しかし、そういう人ならフレームワークに頼らずに生のHTMLやCSSを読み書きする勉強をしたほうが時短かもしれません。
CSSを知らないとGrapesJSは使いこなせない
このGrapesJS、ワードプレスにも似たようなGUIの「ページビルダー」と呼ばれる種類のプラグインがありますが、ツールのGUI部分がよく似ています。
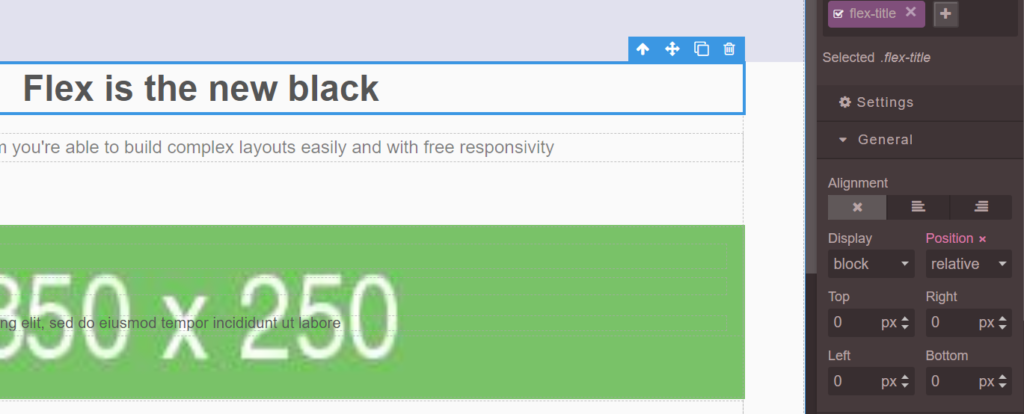
たとえばテキストの配置を少し動かしたい場合、画面右側のツールメニューから、
position → relative に切り替える。
top → 数値を調節して下へ動かす。
といった操作を行わねばなりません。

しかし、positionやrelativeがどういう意味なのかを知らないと、
「位置を調節したいとき、positionをrelativeにする」
という発想は出てこないはずですよね?
CSSの基本を体型的に理解している人なら、
「ああ、これはCSSのpositionプロパティとtopプロパティに
画面で選択した値を記述するのと同じことだろうな」
「CSSで元の位置から自由に動かせるプロパティといえばposition:relative; しかないのだから、
結局はposition:relative;を自分でCSSファイルに記述するのと同じことなんだ」
と、ピンとくるはずですが。
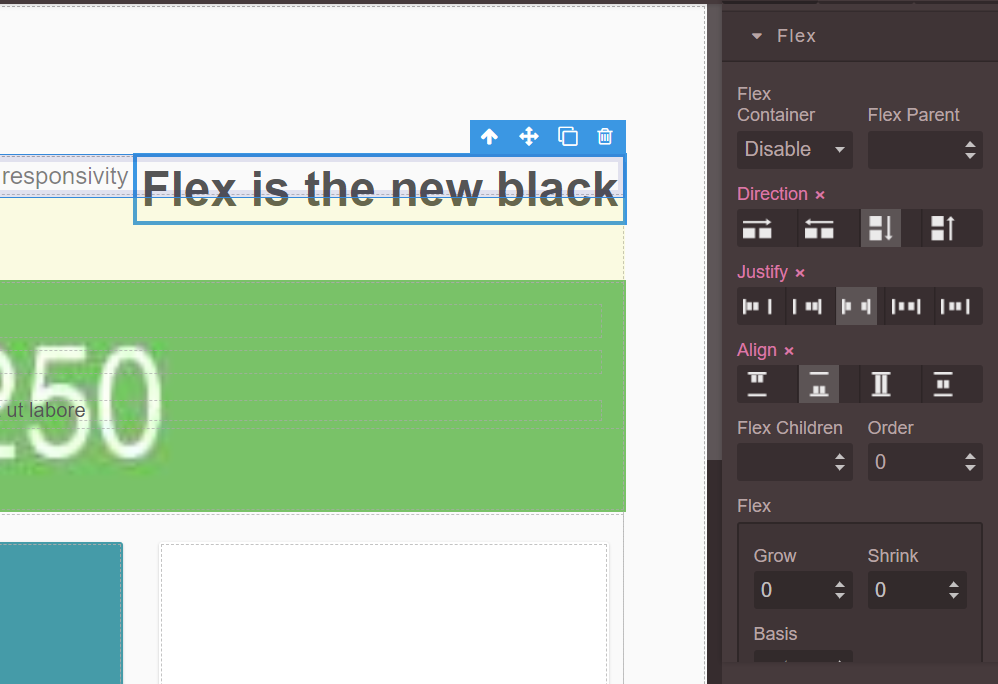
他にも、コーディングを行うウェブデザイナーにとって非常にありがたいFlexboxが使える点は魅力ですが、

DirectionとかAlignとか、イメージアイコンが付いているおかげで意味が推測できますが、
下のほうにある GrowやShrinkは、CSSをきちんと勉強した人でないと、
「何のために使うのか?」「どんな場合に使うのか?」
が発想できないはずです。
つまり、専門知識ゼロの人には使いこなせないということです。
つまり、本当に知識ゼロで思い通りになる魔法ではなく、
あくまでもHTMLやCSSを「代わりに書いてくれるだけ」なのです。
何を書かせたいかは、ツールを使う人の技術・知識・経験に依存するわけです。
フレームワークの弊害は作ったあとにやってくる
多くの企業は、ウェブサイトを1から構築する設計力や企画力がないので、最初だけは外注します。
ワードプレスなどのCMSで構築してもらえば、あとは自社で更新していけることを期待して外注します。
一方、外注先の制作会社やエンジニアは、率先してフレームワークを使います。
なぜなら、フレームワークを使ったほうが自分でコードを考えたり書いたりする時間を短縮できるからです。
すると、納品された後に自社でカスタマイズをしたいと思っても、
自社にそのフレームワークを理解して使いこなせる人間がいなければ、結局また他所へ外注します。
そのとき、「HTMLやCSSの簡単な修正です」なんて安易な募集をしちゃうんですね。
するとどうなるでしょうか?
「フレームワークに則ってカスタマイズしないといけない」
という前提が外注先に伝わっていないので、その外注先はHTMLやCSSを直接カスタマイズしてしまい、フレームワークの規則から逸脱してしまいます。
フレームワークは、その規則に従っている限りにおいて自動化や柔軟性が発揮されますが、一度でも規則を逸脱すると、利便性が大きく損なわれてしまいます。
現に、制作実務において私自身が何度も経験しています。
元は、SASS(CSSのフレームワーク)を使って構築されたワードプレスを、トップページだけオリジナルデザインで作り変えたサイトを安く量産しようとして、いろんなところに外注するんですね。
すると、外注先の技術力はピンキリなので、SASSを使わずに直接CSSファイルを編集してしまい、二度とSASSの恩恵を受けられない「保守性が大きく低下した」サイトが出来上がってしまうのです。
せっかく、後々までカスタマイズしやすいように導入されたはずのフレームワークが、真価を発揮することなく「過去の遺産」と化していく典型例です。
フレームワークが本当に役立つのはこんなシチュエーション
では、フレームワークを導入する意義があるのはどんなシチュエーションかというと、
1.中規模以上のウェブサイトで複数のエンジニアが制作に関わる場合
2.そのフレームワークを使える人が、当該サイトのカスタマイズをずっと担当する場合
3.外注する場合も必ずそのフレームワークを使うことを守らせることができる場合
どうでしょうか?
多くの企業では、そもそもこういった「フレームワークを使うべきかどうか」の目利きのある担当者がいらっしゃらないので、どこに発注してもフレームワークのメリットを十分に活かすことができません。
結局のところ、最初に構築を依頼した外注先にずっと面倒を見てもらうのではない限り、フレームワークが本当に役立つのは、
社内にウェブに詳しいエンジニアがいて、自社のウェブサイトはずっと自社のエンジニアが担当する場合ぐらいじゃないでしょうか?
あるいは、自分が最初の構築に関わる1回きりの仕事なら、自分にとって便利だからフレームワークを使うという選択も現実には多いのではないでしょうか?
後々そのウェブサイトのカスタマイズに関わる人のことを考えていない、あまり好ましいとは思えない選択ですけどね。。。
私なら絶対そのような選択はしませんが、発注する側もそこまで考えていない(考えられる技術知識がない)場合が多いので、必然的にそうなってしまうのだと思います。
フレームワークを大絶賛するコメントを鵜呑みにしてはいけない
ここまでお読みいただければ繰り返すまでもないことですが、フレームワークが便利かどうかは、使う人の技術・知識・経験に依存します。
新しいフレームワークが登場して有名な人が紹介記事を書くと、すぐにSNSで大絶賛のコメントが付きますが、
・最初に構築する1回限りにおいてはフレームワークが便利
・有名な人の紹介に自分も同調すれば、自分も「わかってる人」だと周りに思われたい(尊敬されたい)
という考えを持っている人が安易にコメントしているように私の目には映ります。
本当に便利かどうかは使う人次第なので、大絶賛のコメントをそのまま鵜呑みにして「これは良いものだ」と判断すると、失敗の元です。
「あくまでも、個人の感想です」ぐらいに眺めておき、本当の良し悪しは実際に自分がフレームワークを使ってから判断すべきだと思います。