
アクセス数の内訳や、購入者の性別・年齢などの割合などといった統計情報をウェブページで表現したいとき、表(テーブル)を使うよりもグラフを使ったほうが視覚的に分かりやすく訴求効果が期待できる場合があります。
HTML5には、ウェブページに図形を描くことができるcanvasタグが用意されています。
図形を描くには、HTML内にcanvasタグを記述し、JavaScriptを使ってcanvasタグにアクセスをして描画プログラムを実行します。しかし、そのためのJavaScriptの文法(関数やプロパティ)は非常に基本的なものしかありません。直線を引いたり、円を塗りつぶしたり、頂点の座標を指定して多角形を描いたり、といった具合です。
線一本描くのもプログラムを書かなければなりません。これでは、グラフを描画するなんて途方もなく難しいですよね。
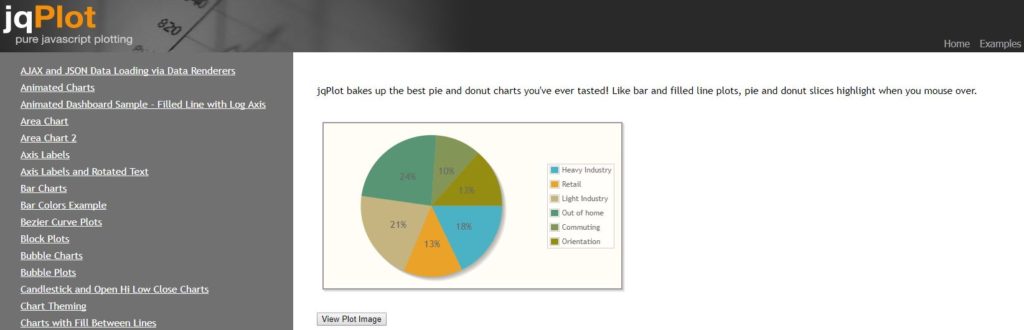
そこで、実用向けに「棒グラフ」「円グラフ」「バブルチャート」「折れ線グラフ」といった、ある程度まとまった部品があらかじめ組み込まれたプラグインが多数配布されています。有料もあれば無料もありますが、CODEMYではこのたびjqPlotというjQueryで動作する無料プラグインを使うレッスンを開始しました。
jqPlotによるグラフの実例
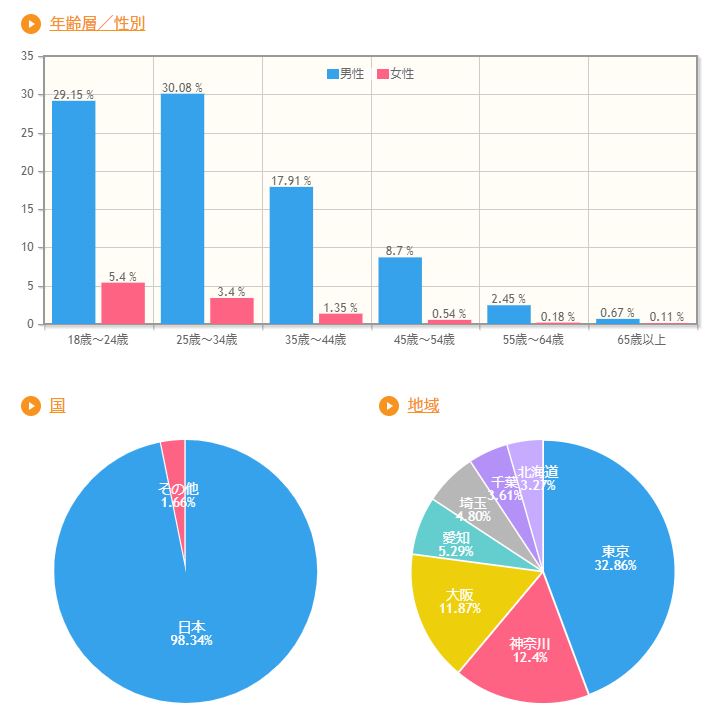
レッスンではなく制作業務として作成させていただいた実例をご紹介します。
ページの中ほどにサイトのアクセスユーザーを性別や地域別に分類したグラフがあります。
思い通りのグラフが描けるととても面白いので、JavaScript(jQuery)に興味のある方はjqPlot公式サイトからプラグインをダウンロードして、日本語のマニュアルサイトをネットで探して勉強してみてはいかがでしょうか。
jqPlotの具体的な使い方については、当サイトのブログでも後日解説を行いたいと思いますので、楽しみにしていてください。