
ワードプレスでブログを継続されている生徒様と半年ぶりのレッスンを行いました。
生徒様のブログはカテゴリーが豊富なので、より閲覧しやすくするためには、メニューにカテゴリーを配置したりサイドバーからもアクセスできるようにウィジェットエリアを活用することが重要です。
また、アフィリエイト広告の設置も視野に入れると、収益化を見据えてテーマを乗り換えるのが最も効率がよいと考え、数ある有料テーマの中からクォリティーが高くブログ向けのものをピックアップしてご案内させていただきました。
スマホ対応のテーマかどうかを見分ける方法
テーマが購入できるサイトはたくさんありますが、古いテーマはスマホでの閲覧に対応していないことがあります。一見してラインナップが豊富でも、カラーバリエーションを変えて数を増やしただけという場合もあるので、せめてスマホに対応しているテーマかどうかは事前に知っておきたいところです。
実際のスマホで確認する方法
テーマのデモサイトがあれば、パソコンのブラウザで開いてみましょう。
ブラウザのアドレスバーにそのサイトのアドレス(URL)が表示されるので、それをコピーしてメールの本文に貼り付けて自分のスマホに送ります。
届いたメールに付いているリンクをタップすると、スマホでデモサイトが開くので、スマホ用の表示になっているかどうかをチェックしましょう。
パソコンで確認する方法
テーマのデモサイトがあれば、パソコンのブラウザで開いてみましょう。
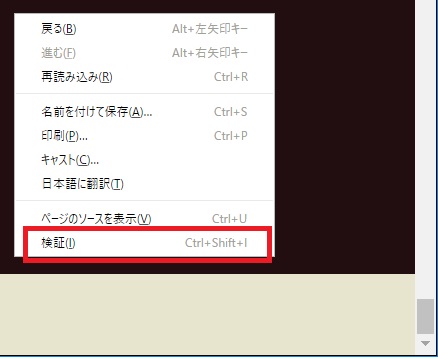
サイトが表示されたら、ブラウザの画面のどこでもよいので右クリックします。
Google Chromeの場合なら「検証」というメニューが出てくるので、クリックします。
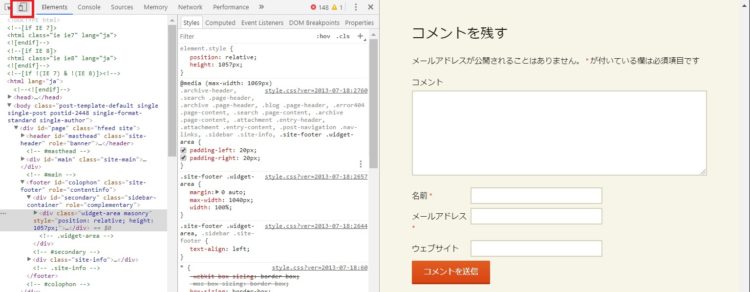
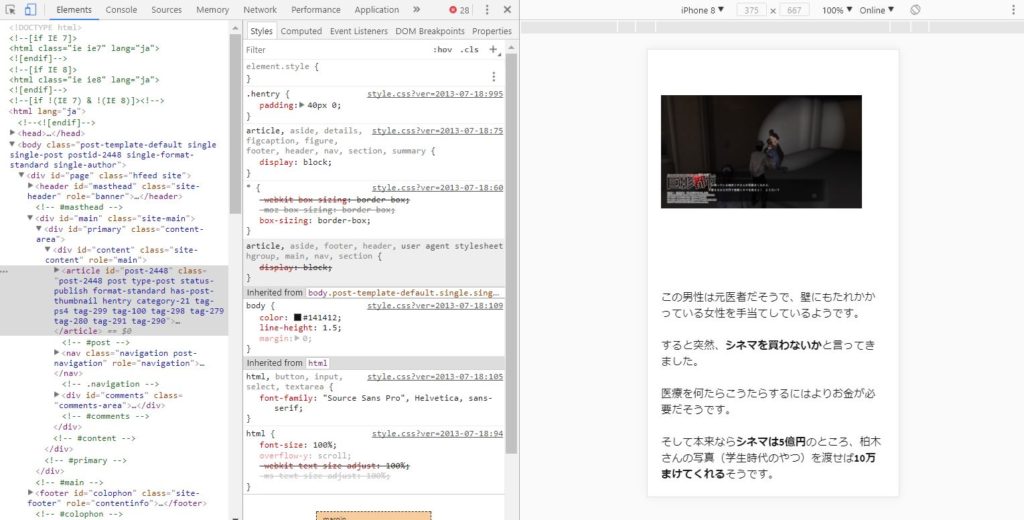
ブラウザにこのようなウィンドウが現れ、ブラウザがプレビューモードになります。
このウィンドウをディベロッパーツール(開発者ツール)と呼びます。
ディベロッパーツールの中から、デバイスを切り替えるボタンを探しましょう。
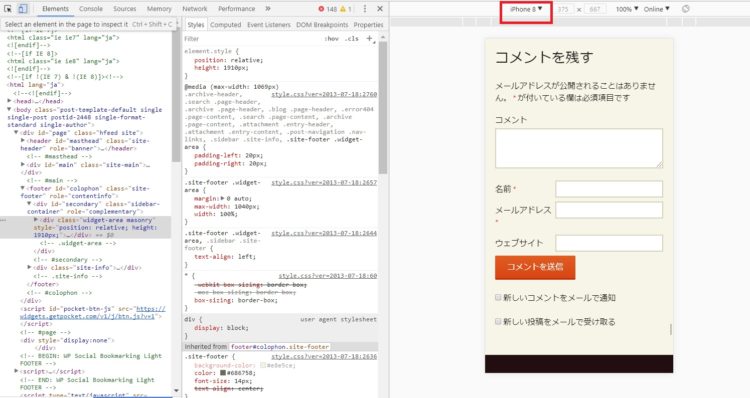
このボタンをクリックするたびに、ブラウザがパソコンモードとスマホモードに切り替わります。
これがスマホモードのプレビュー画面です。
プレビュー画面の上側にある選択肢を切り替えると、iPhone8やiPadなど、数種類のモバイルデバイスを切り替えることができます。
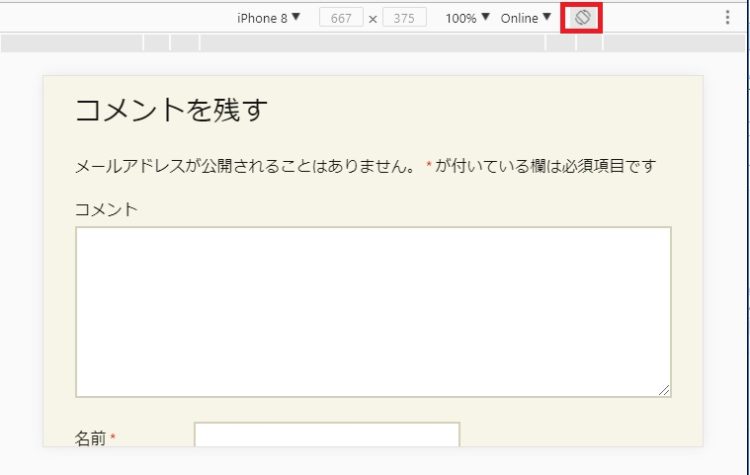
回転マークのアイコンをクリックすると、縦向きと横向きの表示が切り替わります。
ワードプレスのテーマを検討するとき、デモサイトがあればスマホでの見え方も確認しておきましょう。