
CSSとJavaScriptのフレームワーク「Boostrap」を使ったウェブサイト制作のレッスンを行いました。
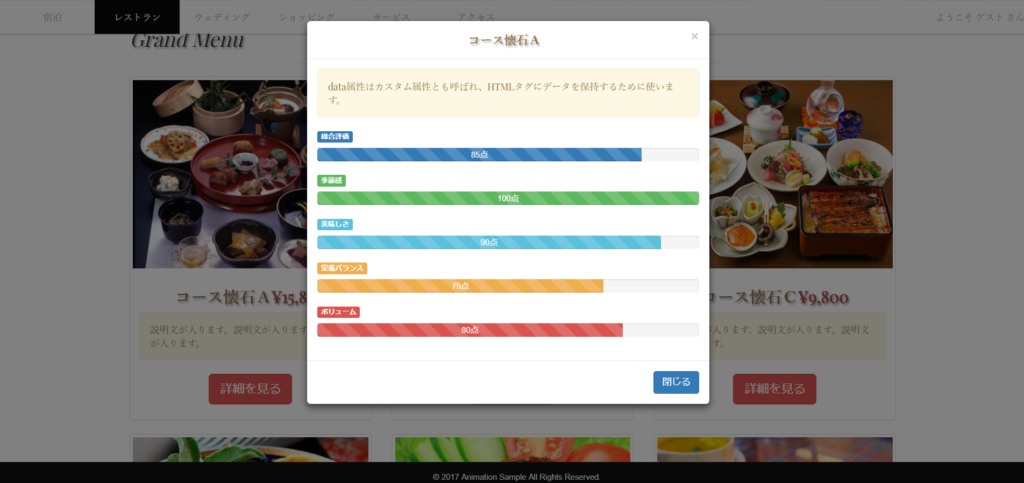
今回は、JavaScriptのコンポーネントの1つ「モーダルダイアログ」と、
CSSのコンポーネントの1つ「プログレスバー」を組み合わせました。
Boostrapには様々なコンポーネントが用意されているので、あらかじめ決まったHTML構造や
CSSのクラス名を使うだけで、統一感のあるウェブサイトを作ることが可能です。
特に、モーダルダイアログのように「ボタンをクリックすると起動する」ような、
ユーザーの操作と連動するようなコンポーネントは、CSSだけでは実現できません。
そこで通常は、あらかじめHTMLとCSSでダイアログのデザインを作成しておいて、
JavaScriptのプログラムによって表示させるのですが、
Boostrapではコンポーネントの動作の大部分がフレームワークに内蔵されているので、
HTMLに所定の属性を記述するだけで済みます。
「HTMLとCSSはわかるけど、JavaScriptは苦手だな・・・」
という方は、Boostrapの世界に飛び込んでみませんか?