
SASSとは、スタイルシート(CSS)の作成と管理を効率化できる特殊な記法のことです。
SASSは、JavaScriptやPHPと同様に、「変数」や「繰り返し」のようなプログラム構文を持ちます。
当サイトのご相談フォームから、SASSのご相談をいただきましたのでご紹介致します。
$nameList:pink, purple, orange, blue, green;
$colorList:#ff99cc, #cc99ff, #ffa500, #99ccff, #5bed3b;
@each $class in $nameList {
$index : index($nameList, $class);
.marker-#{$class} {
background: linear-gradient(transparent 60%, nth($colorList, $index) 60%;
}
}上記のSASSで、以下のようなCSSを生成したいのですが、うまくいきません。
.marker-pink {
background: linear-gradient(transparent 60%, #ff99cc 60%);
}
.marker-purple {
background: linear-gradient(transparent 60%, #cc99ff 60%);
}
.marker-orange {
background: linear-gradient(transparent 60%, #ffa500 60%);
}
//以下同様に続く...SASSは、単なるテキストではなく、カッコひとつにも構文的な意味を持ったプログラムですから、
論理的な間違いが1つでもあると正しい結果が得られません。
そのため、どこがなぜ間違っているのかを知ることが重要になってきます。
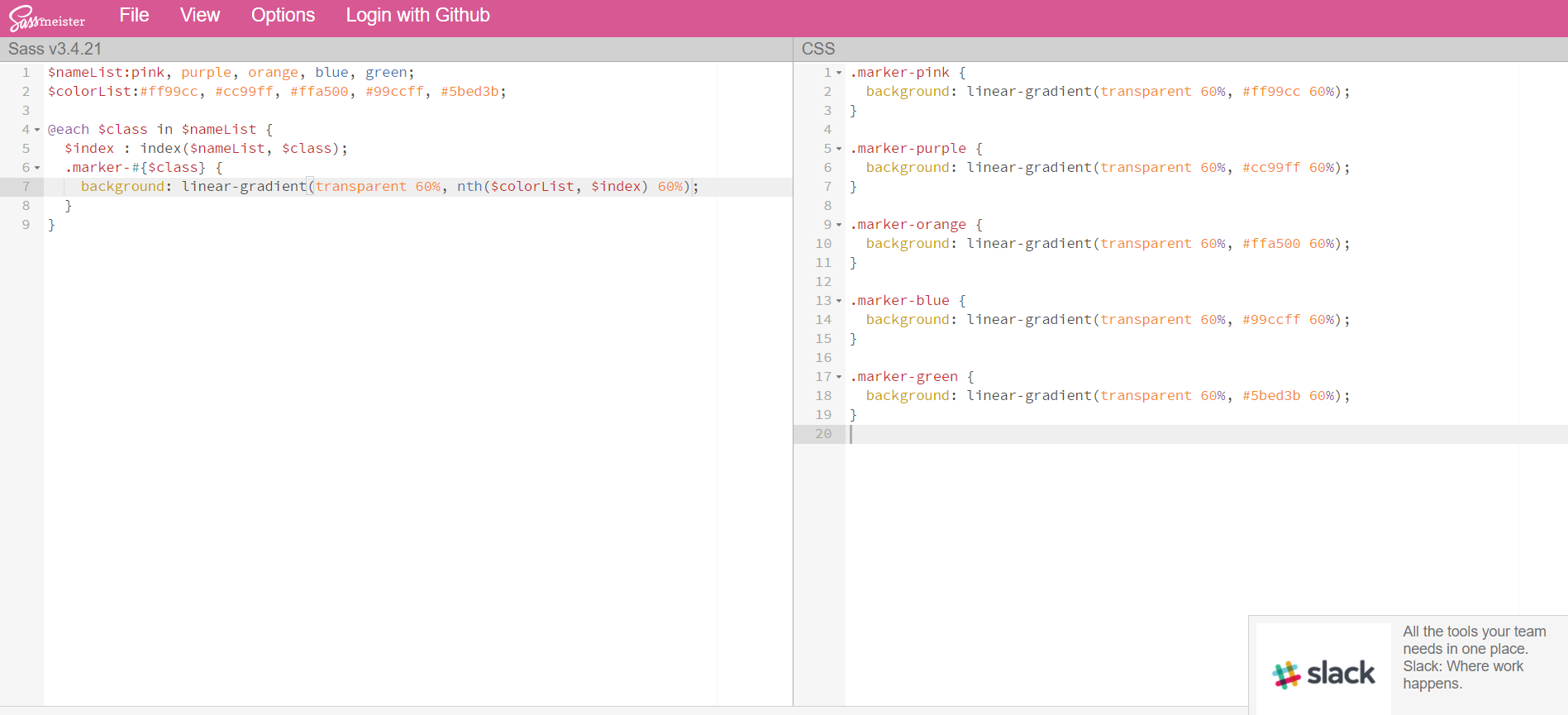
SASSをCSSに変換してくれる無料サービスを使うと、構文エラーを表示してくれるのでお薦めです。
SassMeistar
上記ツールを使うとこんなエラーメッセージが表示されます。
Invalid CSS after "...st, $index) 60%": expected ")", was ";"「"...st, $index) 60%"の後ろは")"が記述されることを期待しましたが、";"が記述されました。だから、CSSの構文として間違っていますよ。」という意味です。
このヒントを手掛かりにSASSの該当箇所に注目すると、7行目の最後の“;”の手前に“)”が抜けていることがわかりますね。
$nameList:pink, purple, orange, blue, green;
$colorList:#ff99cc, #cc99ff, #ffa500, #99ccff, #5bed3b;
@each $class in $nameList {
$index : index($nameList, $class);
.marker-#{$class} {
background: linear-gradient(transparent 60%, nth($colorList, $index) 60%;
}
}これを修正すると
$nameList:pink, purple, orange, blue, green;
$colorList:#ff99cc, #cc99ff, #ffa500, #99ccff, #5bed3b;
@each $class in $nameList {
$index : index($nameList, $class);
.marker-#{$class} {
background: linear-gradient(transparent 60%, nth($colorList, $index) 60%);
}
}となり、次のように目的通りのCSSに展開されます。
.marker-pink {
background: linear-gradient(transparent 60%, #ff99cc 60%);
}
.marker-purple {
background: linear-gradient(transparent 60%, #cc99ff 60%);
}
.marker-orange {
background: linear-gradient(transparent 60%, #ffa500 60%);
}
.marker-blue {
background: linear-gradient(transparent 60%, #99ccff 60%);
}
.marker-green {
background: linear-gradient(transparent 60%, #5bed3b 60%);
}SassMeistarの変換結果もこうなります。

エラーメッセージを見て間違いの箇所と原因に気付いて修正していくプロセスは、
難しいがゆえに、正しい結果が得られたときの達成感はとても大きなものです。
プロの制作現場でも、人知れずそのような小さな達成感を楽しみながら日々の制作や開発を行っています。
みなさんも、難しさに背を向けずに、その先にある大きな達成感と自信を手に入れてください。