
モバイルファーストと一言にいっても、人によっていろんな書き方があります。そのため、モバイルファーストなコーディング例が載っているネットの記事や書籍を読んでも、「これが正解だ」という答えが得られることは少ないと思います。
モバイルファーストなコーディングに正解がない理由
モバイルファーストとはウェブページを作る上での方針であって、書き方のルールではありません。制作会社によっては、「モバイルファーストで作るときはこのようにしましょう」という決まりや、「このような考え方に沿って作りましょう」というガイドラインを策定することがありますが、そもそも正解があるものではないので、あなたのコーディング方法が正しいかどうかのチェックをネットや書籍に求めても、答えは得られないのです。
モバイルファーストとは?
モバイルファーストとは、スマートフォンやタブレットなどのモバイルデバイスを使ってサイトを利用する人(モバイルユーザー)の利便性を第一に考えましょうという方針のことをいいます。たとえばPCユーザーはマウスやキーボードを使いますが、モバイルユーザーは指先で操作をするので、メニュー同士の距離が近かったり、ボタンが小さかったりすると、誤操作の原因になります。そこで、「メニューには視覚的にわかりやすいアイコンをつけて、押し間違いを防止しよう」といった対策を考えて、デザインに反映してモバイルユーザー向けのコーディングに落とし込みます。
モバイルファーストな書き方かどうかを判断するには?
繰り返しになりますが、W3Cのような世界標準の正解があるわけではありません。あくまでも、「この書き方は、モバイルユーザーにとって高い利便性を提供することにつながるだろうか?」と考え、その結果がYesであれば正しい書き方だと判断すればよいのです。ですから、正しい書き方を知ろうとするのではなく、「この書き方をすれば、なぜモバイルユーザーにとって高い利便性を提供することにつながるのか?」をあなた自身の言葉で説明しようとしてみることが大事なのです。
誰が聞いても理にかなっていて、反論の余地がないような説明ができれば、それがあなたの持論であり、あなたにとっての正解です。なぜなら、誰もその書き方がモバイルファーストではないという合理的な説明ができないのなら、正しいと言えるからです。
なんだか禅問答のようですが、あなた自身の考えに根拠を宿らせましょうということです。根拠がない情報は、まだあなた自身のモノになっていない情報なので、あなた自身が正解を与えることはできません。
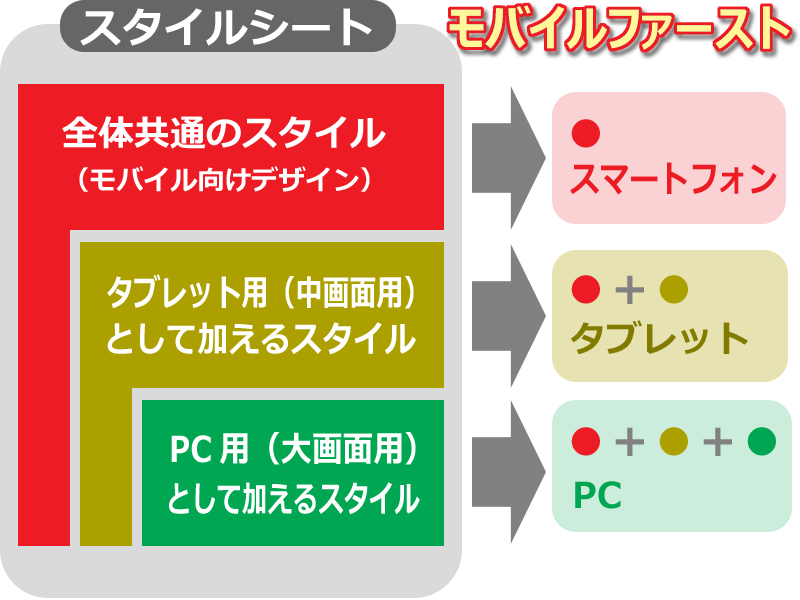
モバイルファーストなCSS
CSSの記述順を次のように構成した場合を考えてみましょう。
/* スマートフォン向けのスタイル */
・・・(1)・・・
@media screen and (min-width: 768px) {
/* 768px以上のデバイスだけに適用するスタイル */
・・・(2)・・・
}この場合、スマートフォン(画面サイズ768px未満)でアクセスすると、スマートフォンのブラウザが読み込むスタイルは①の部分だけです。PCでアクセスした場合は①も②も読み込まれることになります。
すると、PCよりも処理能力(スペック)の劣るスマートフォンでは、不必要なスタイル(②)をブラウザが読み込まなくて済むので、その分だけページの表示速度を低下させる要因を排除できることになります。
このことを理解するために、逆の順番で書いた場合を考えてみましょう。
/* PC向けのスタイル */
・・・(1)・・・
@media screen and (max-width: 768px) {
/* 768px以下のデバイスだけに適用するスタイル */
・・・(2)・・・
}この場合、スマートフォン(画面サイズ768px未満)でアクセスすると、スマートフォンのブラウザは①と②の両方を読み込むので、もしも①の部分にbackground-imageプロパティなどでPC向けの大きなサイズの背景画像を読み込むスタイルを記述していた場合、スマートフォン向けのページでは使わないにも関わらず、容量の大きなデータがインターネット回線を通過してスマートフォンのブラウザにダウンロードされてしまい、ページが表示されるまでの待ち時間が長くなる原因になります。
このように2つの真逆の書き方を見比べると、前者の書き方のほうがモバイルファーストな考え方にあっていることがわかります。
まとめ
・モバイルファーストは設計方針(考え方の方針)のこと。
・モバイルファーストな書き方が決まっているのではなく、モバイルユーザーの利便性に資する書き方かどうかで判断する。
・モバイルファーストを意識すると、CSSのメディアクエリは必然的にモバイル向けのスタイルを先に記述することになる。