
WordPressでは、テーマのfunctions.phpや自作プラグインのPHPで所定のプログラムを記述することによって、独自の設定ページをダッシュボードに追加することができます。テーマを有効化すると、「テーマオプション」や「theme options」などといった名前のメニューがダッシュボードのメニューバーに追加されることがありますが、それと同じことができます。
今日は、定期レッスンでプラグインの作り方を学んでいる生徒さんに、「設定ページで画像が選択できるようにする方法」をお教えしました。
画像選択の仕組み
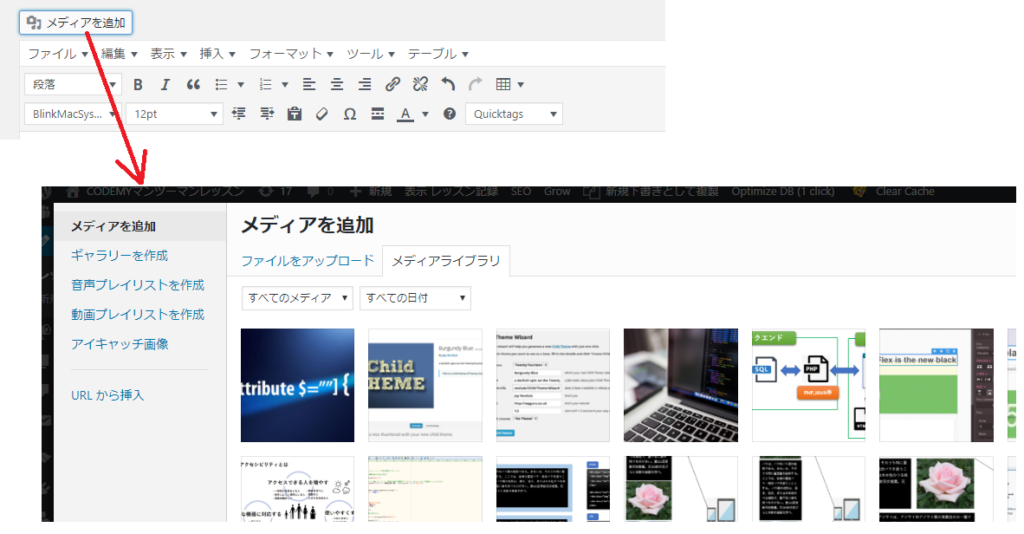
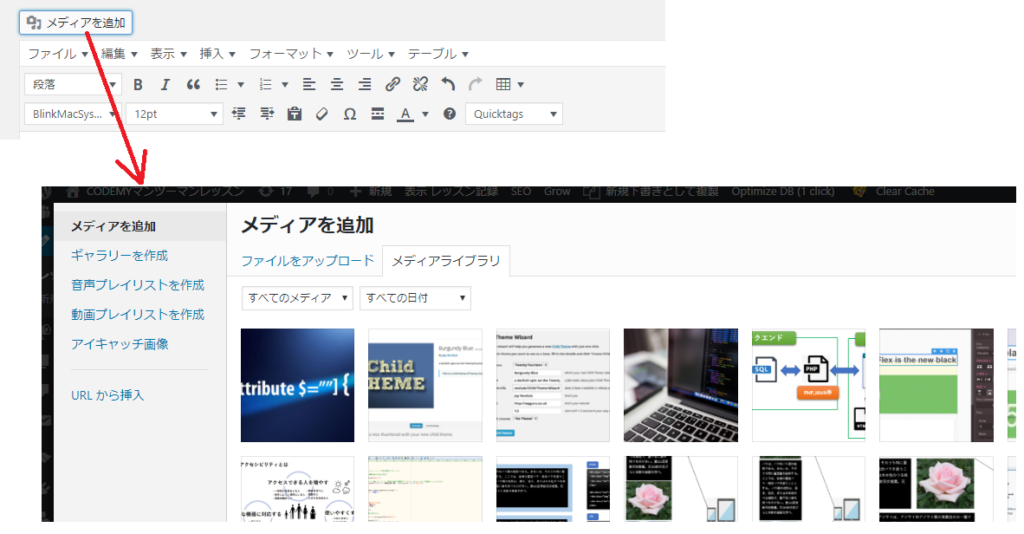
WordPressの投稿や固定ページには「メディアを追加」ボタンがついており、ボタンをクリックするとメディアライブラリの選択画面がポップアップします。

そして、画像を選択して「投稿に挿入」ボタンを押すと、投稿欄の中に画像が入ります(<img>タグが追加されます)。
これと同じ動作を、自分で作成した設定ページで行うには、WordPressがあらかじめ読み込んでくれているJavaScriptライブラリを利用します。
JavaScriptライブラリを利用した画像選択の仕組みは次の通りです。
▼PHPプログラム(自作する必要あり)
1.メディアを操作する機能を持つJavaScriptライブラリを読み込ませるために、wp_enqueue_media()を実行する
▼JavaScriptプログラム(自作する必要あり)
1.設定ページの画像選択ボタンのクリックイベントでwp.media()メソッドを呼び出し、戻り値(オブジェクト)を変数に受け取る。
2.受け取ったオブジェクトのopen()メソッドを呼び出すとメディアライブラリの画面がポップアップする。
3.画像を選択してポップアップを閉じると、オブジェクトのselectイベントが発生し、選択したファイルの情報をオブジェクトのプロパティとして取り出せるようになる。
4.オブジェクトから取り出したファイルのURLを設定ページ内のフォーム部品にセットする(テキストボックスのvalueなど)。
JavaScriptの経験者向けに表現すると、次のようになります。
WordPressがダッシュボード起動時にwp-includes/jsディレクトリ内にある様々なJavaScriptライブラリをページ内にロードします。これにより、ダッシュボードの中に設置するあらゆるページで、JavaScriptライブラリの機能が利用できるようになります。
その中で、media-modules.js内でグローバルスコープに宣言されているwpオブジェクトは、メディアライブラリとのインターフェースを備えています。wp.media()メソッドでメディア選択画面のタイトルやボタン名、選択可能なファイルの種類などといった設定を行うと、設定情報を保有したオブジェクトが返されるので、自作のJSプログラム側でオブジェクトを変数に受け止めて保持しておきます。
オブジェクトのopen()メソッドで選択画面がポップアップし、選択した画像をボタンで決定するとselectイベントが発生します。このときイベントハンドラには選択されたファイルのオブジェクトが渡されるので、ハンドラ内でファイルのURLなどを取得し、ページ内のフォーム部品へセットする処理を記述します。
wp.mediaの組み込み方が載っているサイト
レッスンの準備で参考にしたサイトをご紹介します。1つのサイトには特定の使い方しか載っていないので、共通のエッセンスを理解するためには複数のサイトを見比べることが重要です。
wp.mediaを使って、WordPressのメディアモーダルを呼び出す- カバの樹
Javascript Reference/wp.media « WordPress Codex