
WordPress初級コースをお申込みいただいた生徒さんに第一回目のレッスンを行いました。
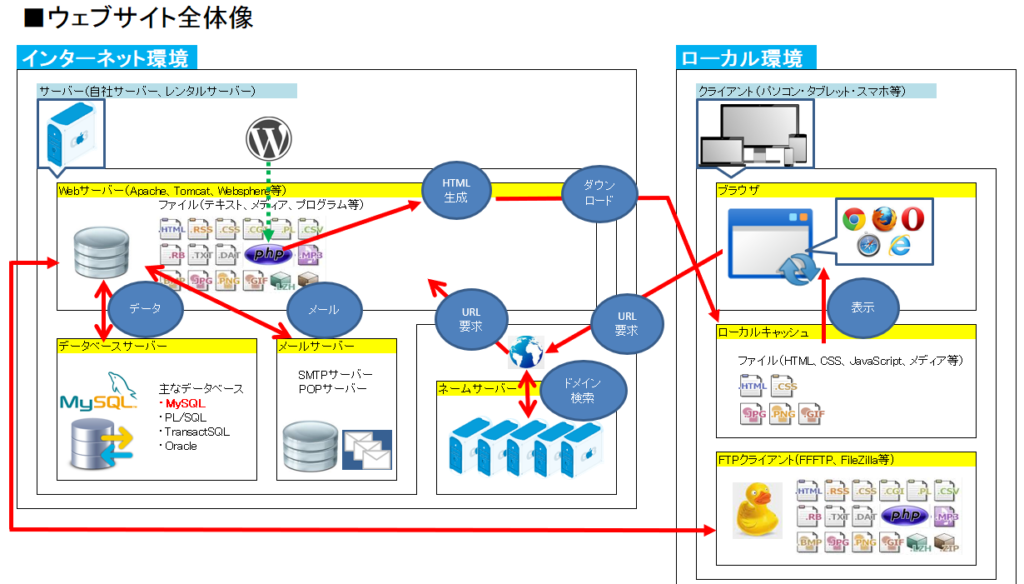
WordPressを学ぶとき、実はWordPressのことよりもウェブサイト全体に関する一般的な知識を「広げておく」ことが大事です。
WordPressだけにしか当てはまらない知識は、一般的な知識を持ってから触れていくほうが、結果的には幅広い知識が身に付きます。
静的サイトと動的サイトとは?
今日のテーマは、「静的サイトと動的サイトの違いについて」です。
世の中のウェブサイトは、静的サイトと動的サイトのどちらかに分類することができます。
ざっくり言うと、静的サイトとは、1つのページが1つのHTMLファイルで作成されたサイトです。
そのため、ページを増やすたびに新しくHTMLファイルを作成して、それをサーバーに配置しなければなりません。
たとえば100ページのサイトなら100個のHTMLファイルがサーバーに置いてある状態になります。
サイトのメニューを1つ増やしたい場合でも、100ページ分のHTMLファイル全てを変更しなければならず、
ページが増えれば増えるほどメンテナンスの手間が増えてしまうというデメリットがあります。
ですから、ブログやニュースといった、更新していくタイプのサイトには向いていません。
それに対して、動的サイトは、全てのページの元となるテンプレート(ページの枠組みのようなもの)だけが
サーバーに置いてあり、1つ1つのページの中身はデータベースと呼ばれる別の場所に保存されています。
そして、ブラウザからページにアクセスしたときにサーバーがデータベースからページの中身を読み込んで
テンプレートの枠に流し込み、静的サイトと同じようなHTMLを自動的に生成します。
生成されたHTMLは、あたかも最初からサーバーに置いてあったかのようにブラウザに送り返されます。
すると、ブラウザはサーバーから受け取ったHTMLを画面に表示します。
このように、動的サイトでは、ページの枠組みとなるテンプレートファイルだけをサーバーに置くので、
サイトのページを増やしてもサーバー上に置くテンプレートファイルが増えることがありません。
もしもサイトのメニューを1つ増やしたいなら、メニュー用のテンプレートファイルだけを修正すれば
全てのページに自動的に反映されるので、大規模なサイトではもちろん、小規模なサイトでも効率的に
メンテナンスすることができます。
テンプレートファイルはPHPで作られている
WordPressのテンプレートファイルは、.html ではなく .php というファイルです。
中身を開くと、大部分は見慣れたHTMLタグで書かれていますが、あちこちに <?php ~~~ ?> で囲まれた記述があります。
<?php ~~~ ?> の中身はPHPというプログラム言語の構文で記述する必要があり、HTMLは使えません。
ブラウザはPHPの構文を理解したり実行したりする機能を持っていないので、.php のテンプレートファイルを
ブラウザの画面にドラッグ&ドロップしてもページは表示できません。
しかし、サーバーはPHPで記述されたプログラムを実行することができます。
そのため、WordPressのテンプレートファイルはサーバーに配置しないと動きません。
(ローカルPCにサーバー環境を構築できるXAMMPなどのソフトを使えば可能です)
PHPの便利なところ
PHPを使うと、サイトの全てのページで共通する部分(たとえばメニューやサイドバーなど)を
各ページのテンプレートファイルとは別のテンプレートファイルに分けておき、
ページにアクセスされたときにサーバー側でそれらを繋ぎ合わせて1枚のページを生成することができます。
HTMLにはそのような便利機能は(仕様的に)ありません。
HTMLは書いたタグがそのまま表示されるだけ(静的)ですが、
PHPはプログラムとして動作するので、条件に応じて表示させるHTMLの内容を切り替えたり、
別のテンプレートファイルに書いてあるHTMLを読み込んだりすることができます(動的)。