
WordPressでウィジェットを自作して、プラグイン化する方法をレッスンしました。
WordPressのウィジェット作成手順
WordPressのウィジェットは、WP_WidgetというPHPのクラスを継承して作成します。
まず、WP_Widgetを継承した自作クラスを用意し、以下4つの関数をオーバーライド(再定義)します。
function __construct()
function widget($args, $instance)
function form($instance)
function update($new_instance, $old_instance)
これらの関数名と引数は親クラスであるWP_Widgetで決まっていますので、CODEXなどの公式マニュアルを参照して、使い方と役割を理解しておきましょう。
WordPress ウィジェットAPI – WordPress Codex 日本語版
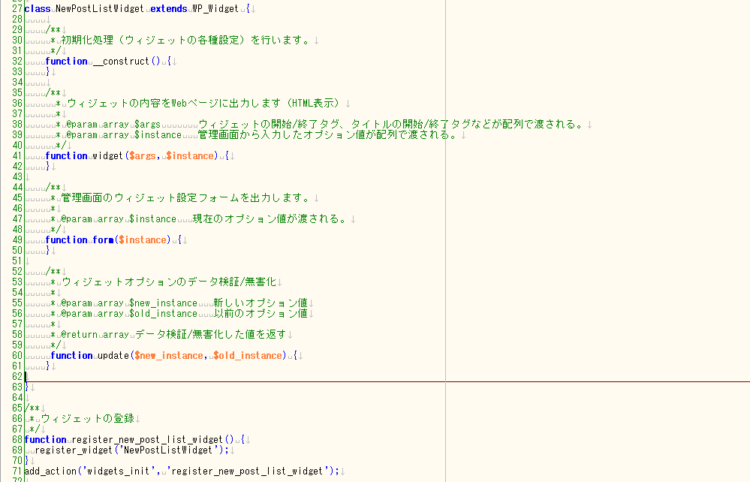
ウィジェットのプログラム全体は次のようになります。

__construct()の役割
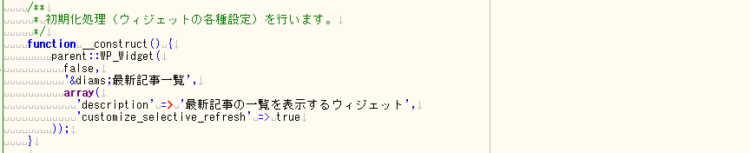
__construct()はコンストラクタ(construct:構築する)と呼び、PHPのクラスをインスタンス化するときの初期化を行う役割を果たします。
WP_Widgetクラスのコンストラクタでは、外観 > ウィジェットの画面に表示するウィジェットの名前や説明文などを設定します。

widget($args, $instance)の役割
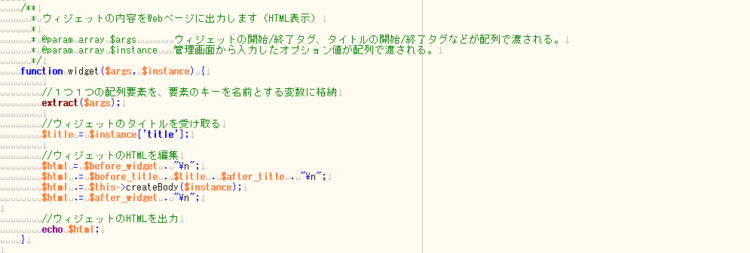
widget($args, $instance)は、その名が示すとおり、公開ページにウィジェットが読み込まれたときに行いたい動作を定義する役割を果たします。
人気記事ランキングのようにHTMLを表示するウィジェットなら、print命令やecho命令を使ってHTMLタグを出力するコードを記述します。

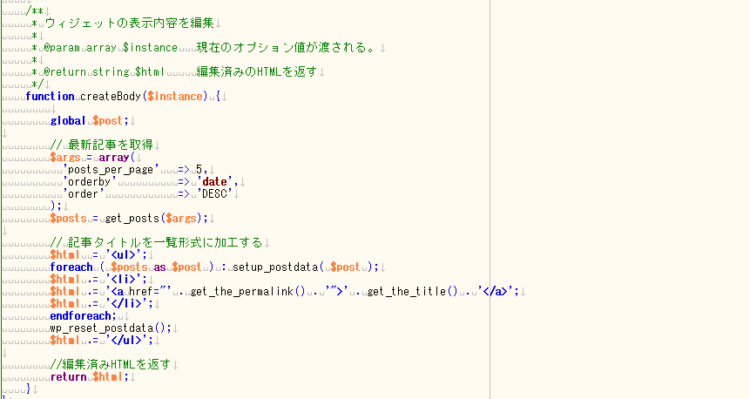
出力するHTMLの内容はウィジェットによって異なりますので、レッスンでは createBody($instance) という自作関数を別に作成し、その中にHTMLの具体的な出力内容を記述することを推奨しています。そうすれば、上図の widget 関数は多くのウィジェットでそのまま使い回すことが可能となり、生産性が向上するからです。
レッスンで扱ったウィジェットは「最新記事の一覧を表示する」ものなので、createBody関数の中身は次のように実装しました。

初めてこのような記事をご覧になった方は、上記のコードを見て混乱するかもしれません。「最初から正しいコードを思いつくなんて無理だ」と感じるかもしれませんが、それは当然のことです。
なぜなら、「WordPressで最新記事の一覧を表示するコードは、これをコピペすればよい」という、算数や理科の答えのような唯一の答えは無いからです。1行1行のコードに小さな目的があり、それらをどのような順番で記述すれば最終的な目的が達成できるのかは、物事の筋道を考えなければ思いつくことができないからです。
そのため、CODEMYのマンツーマンレッスンでは、「どんな情報を表示したいのか?」⇒「そのためにはどんな情報を取得すればよいのか?」⇒「ではその具体的な方法は?」というように、目的から手段を考えていく一部始終を、生徒さんの理解にあわせてお教えしています。
form($instance)の役割
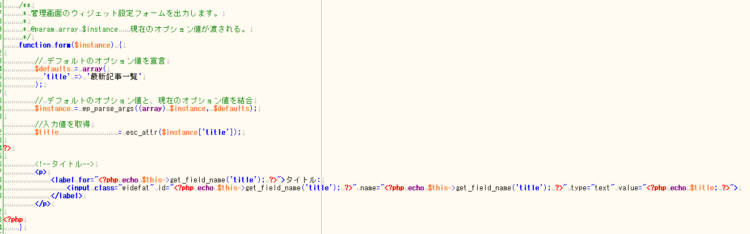
form($instance)は、その名が示すとおり、外観 > ウィジェット の画面でウィジェットのオプション設定を行うフォーム部分に出力するHTMLを定義する役割を果たします。

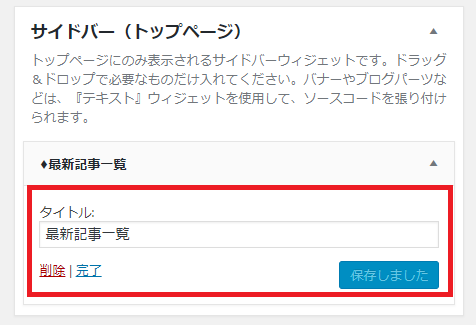
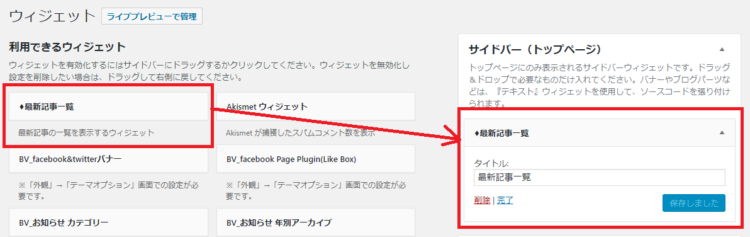
上図の赤枠の部分がフォームになっており、タイトルをはじめ、ウィジェットごとに独自のオプション項目を表示して、ユーザーが設定できるようにします。

上図はタイトルだけを表示させる例です。フォームの中身だけを出力すればよく、フォームの外側を囲む<form></form>タグや、削除・完了・保存などの操作リンクやボタンはWordPressが出力してくれるので、form($instance)側では記述する必要がありません。
update($new_instance, $old_instance)の役割
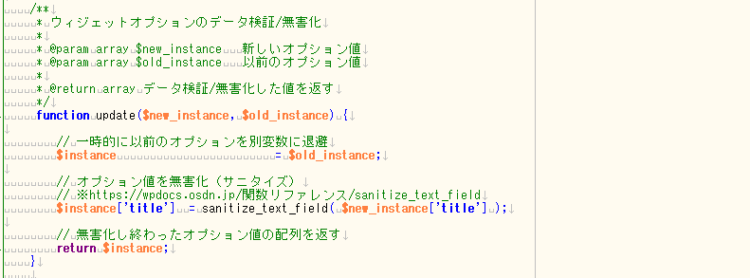
update($new_instance, $old_instance)は、上記のform($instance)によって管理画面側に表示されるウィジェットの設定フォームで保存ボタンを押したときに実行されます。なんとなく「タイトルなどのウィジェットの設定内容をデータベースに更新する役割」のように思われますが、実際は少し異なります。ウィジェットの設定内容をデータベースに更新する処理は親クラスのWP_Widgetが行ってくれます。update($new_instance, $old_instance)はその直前に実行され、呼び出し元に対して「データベースに更新して欲しいオプション設定の内容を配列で返す」役割を果たします。

具体的には、HTMLタグが入力されては困る項目にHTMLタグが入力されていた場合に除去して無害化(=サニタイズと呼びます)します。
なぜなら、ウィジェットのオプション項目はプラグインの作成者(=あなた)が決めるので、あなたが用意した入力欄に入力された内容を無害化するのはあなたにしかできないからです。
WordPressにウィジェットの設定を認識させる
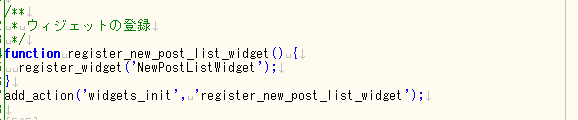
こうして作成したPHPのクラスを、WordPressにウィジエットとして認識させるために、widgets_initというアクションフックに登録します。


WordPressのシステム内部で実行される主要な処理にはフックポイントと呼ばれる名前(ラベル)が付けられており、プラグイン製作者はadd_action()関数にラベルを指定して自作の処理をフックポイントに関連付けます。すると、WordPressが該当のフックポイントを実行するとき、関連付けた自作の処理も追加で実行されるようになります。
いわば、処理の予約を行うのがフックの役割です。
ウィジェットをWordPressのプラグインにする
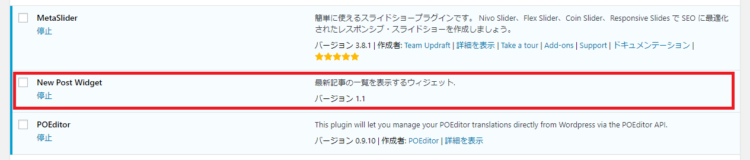
最後に、作成したPHPファイルをZIP化してプラグインの新規追加画面からアップロードすると、プラグインの一覧に表示されます。

外観 > ウィジェット を開くと、画面左側のウィジェット一覧に自作のウィジェットが表示され、使用できるようになっています。

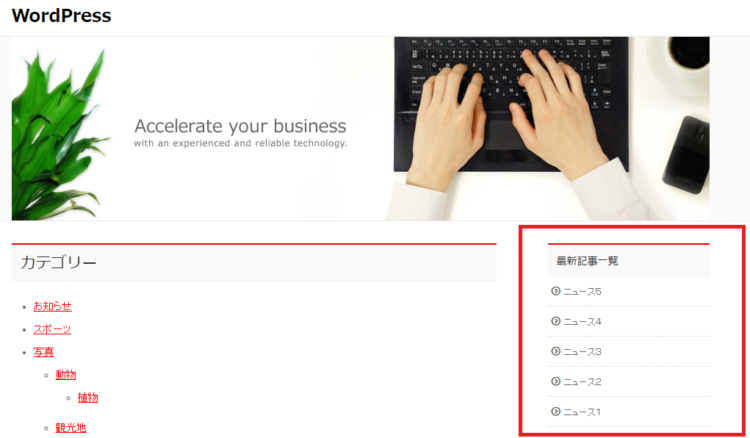
ウィジェットを設置した表示イメージを示します。

今回はウィジェット作成の要点を理解することが目的でしたので、ウィジェットのオプションはタイトルだけですが、派生クラス側にプログラムを追加すれば、自由にオプションを増やすことができます。
本日レッスンを受講された生徒さんには、ウィジェットをさらに拡張して、最新記事の表示件数をウィジェットの画面で指定できるようにする課題を出させていただきました。