WordPressのテーマをカスタマイズするとき、テーマに入っているテンプレートファイル(.php)やスタイルシート(.css)を直接変更すると、テーマをアップデートしたときに変更内容が消えてしまいます。
子テーマを作っておいて、以後は子テーマのテンプレートファイルやスタイルシートだけを変更することをルール化しておけば、元のテーマ(=親テーマ)をアップデートしても、変更内容は消えません。
そのため、サイト制作にWordPressを使う場合、子テーマをサクッと作る方法を知っておくと便利です。
たった1分で子テーマを作れるプラグイン
Child Theme Wizard | WordPress.org
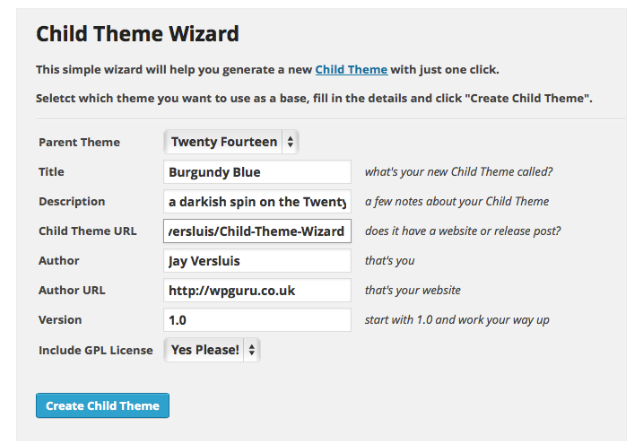
「Child Theme Wizard」(チャイルドテーマ ウィザード)というプラグインを使うと、子テーマ化するために必要な情報を入力するメニュー画面が追加されます。

元にするテーマ(=親テーマ)を選択して、子テーマの名前や説明文、子テーマの作成者名、子テーマのバージョン番号などを入力してボタンを押すだけで、子テーマに最低限必要なフォルダとファイルがサーバー内に作成されます。
すると、「外観 > テーマ」 に子テーマが表示されるので、「有効化」を押せば完了です。