
APIとは、アプリケーション・プログラミング・インターフェースの略で、アプリケーションの動作を制御するために提供されたプログラムの部品のことです。
たとえば、YouTubeの動画やGoogleマップ、FacebookやTwitterのタイムライン、Instagramのギャラリーなどをウェブサイトに埋め込むとき、APIが使われています。
単純な埋め込みコンテンツの場合は、APIを使ったプログラムをしなくても、埋め込み用に提供されている<iframe>タグをコピーして自分のサイトに貼り付けるだけで済みます。
しかし、自分のサイトやアプリケーションの側で、埋め込みコンテンツの動作を制御したい場合は、コピーした<iframe>タグだけではどうにもなりません。
そこで、YouTubeの場合は、
(1)<iframe>タグにオプションを追記する形で動作をある程度カスタマイズできる仕組み
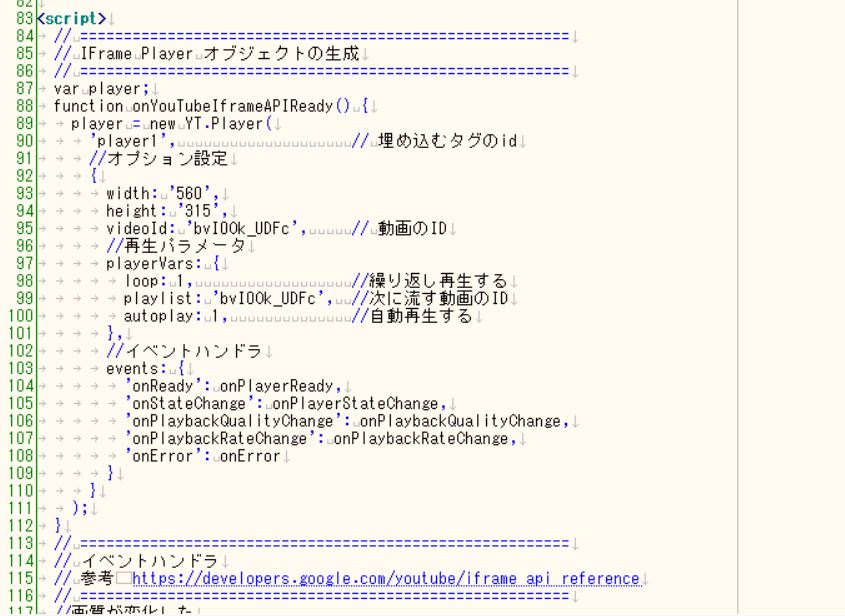
(2)JavaScriptなどのプログラムを使ってより柔軟な制御ができる仕組み
の2つのアプローチが用意されています。
私たちは、目的に合わせてどちらか一方(または両方)を選択すればよいのです。
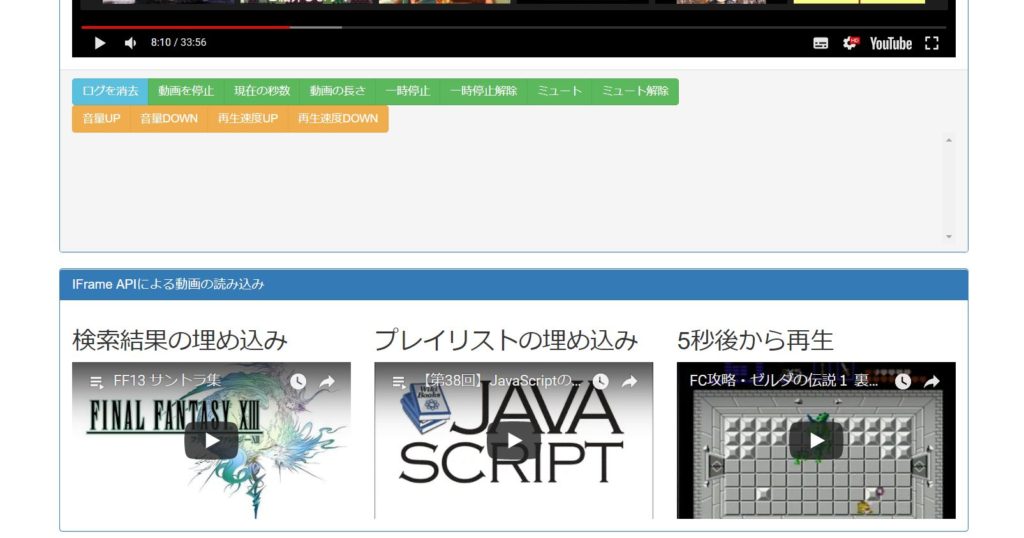
<iframe>タグを使う方法は非常に単純で、
「何秒後に自動再生をスタートする」
「最初から自動再生をスタートする」
「動画の途中から再生する」
「単独の動画ではなくプレイリストを埋め込む」
などといったことが可能です。
一方、APIを使ったプログラミングでは、
「一本目の動画が終わったら、自動的に別の動画を読み込ませる」
「アプリケーション側のボタンをタップしたら音量を変更できる」
などといった、より細かな制御が可能になります。

APIを使ったプログラミングに興味のある方は、手始めにYouTubeのAPIから勉強されてはいかがでしょうか?
参考URL:
YouTube IFrame Player API リファレンス
IFrameタグにオプションを指定する方法