
アウトラインとは、ウェブページのHTML構造をブラウザが解析して書籍の目次のように構造化したものを指します。私たち人間が書店で本を選ぶとき、目次を見ておおまかな内容を把握しようとしますが、それと同じように、ブラウザや検索エンジンはアウトラインを手掛かりにして、インターネットユーザーへ適切なインターフェースを提供することが可能になります。
目次
アウトラインは何の役に立つのか?
適切なアウトラインを持ったウェブページは、ブラウザや検索エンジンがその内容を読み取りやすくなります。
・ここは大見出しとそれに続く内容(このページの概要)
・ここは中見出しとそれに続く内容(概要を捕捉する内容)
・ここは小見出しとそれに続く内容(さらに細かい説明)
というようにページの内容が整理されるので、たとえばインターネットユーザーが「新宿 レストラン デート おすすめ」と検索したとき、大見出しとにそれに続く内容にこれらのキーワードが含まれているページを優先的に検索結果に表示する、という判断を検索エンジンが「やりやすく」なることが期待できます。
アウトラインはどうやって決まるのか?
アウトラインはそのウェブページを構成するHTMLの構造によって自動的に決まります。HTML5では、セクショニングタグと呼ばれる4つのタグ、すなわちarticle、aside、nav、section が追加されています。これらのタグで囲まれた部分は1つのグループとみなされ、見出しとそれに続く内容を入れることによって、アウトラインの1部分を構成します。
HTML5の解説になるのでここでは割愛しますが、4つのセクショニングタグにはそれぞれ役割があり、役割に応じた適切な場所で使う(記述する)ことが重要です。
とにかく、4つのセクショニングタグをどのように組み合わせてウェブページ全体のHTMLを構成するかによってアウトラインが自動的に決まるのだということを押さえておきましょう。
アウトラインが簡単にチェックできるおすすめツール
オンラインで使えるものと、ブラウザにインストールするタイプのツールを1つずつ紹介します。
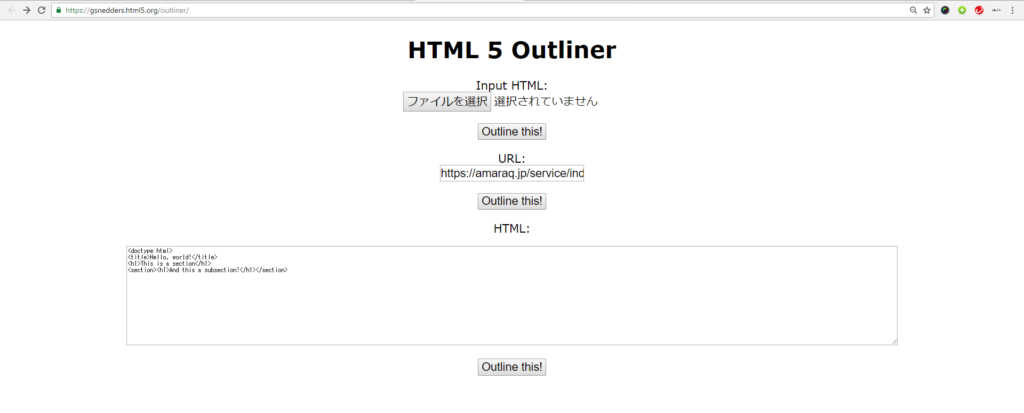
HTML5 Outliner:インストール不要のオンラインツール
HTML5 Outlinerはブラウザで利用できるオンラインのツールです。使い方はとても簡単で、3つの方法が用意されています。
1.チェックしたいHTMLファイルをアップロードする
2.チェックしたいページのURLを入力する
3.チェックしたいHTMLの内容をテキストエリアに直接入力する
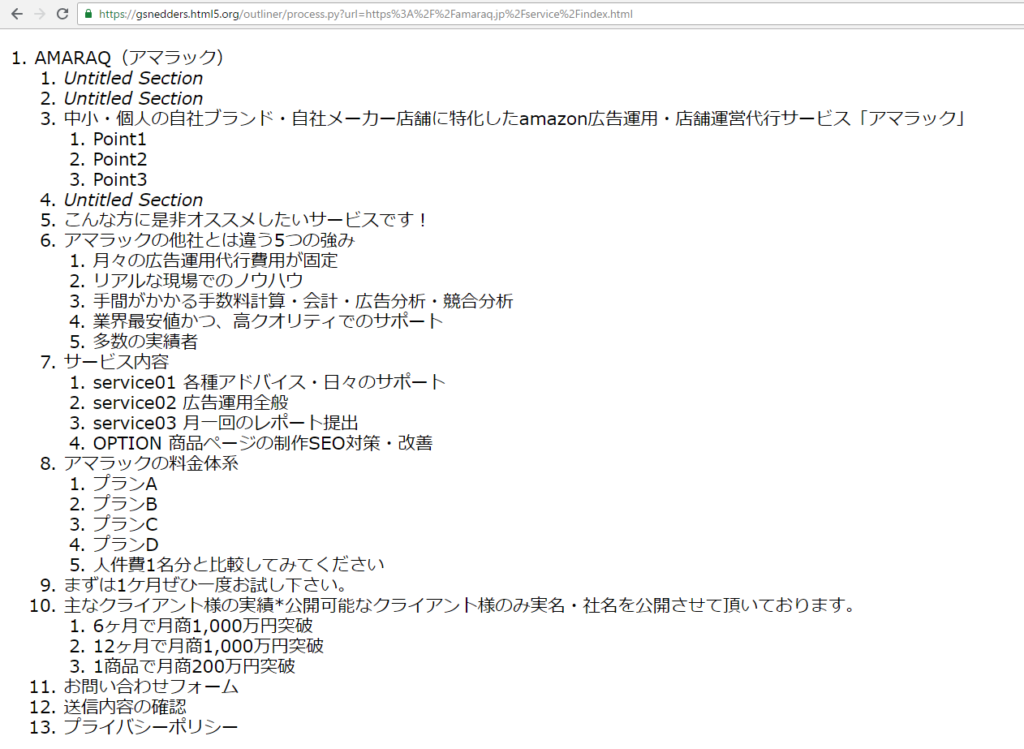
HTMLで作成した、とあるランディングページをHTML5 Outlinerでチェックした結果を示します。

とてもシンプルですが、ウェブページの構造がブラウザや検索エンジンにどのように映るのかを視覚化できます。
headingMap:Chromeにインストールする拡張機能

headingMapは、Google Chromeのブラウザにインストールできる拡張機能です。一度インストールしてしまえばブラウザのボタンからいつでも呼び出せるので、手軽さにおいてはダントツです。
先ほどHTML5 OutlinerでチェックしたランディングページをheadingMapでチェックしてみましょう。
まず、チェックしたいページをChromeで開きます。
headingMapを有効化しているとブラウザにアイコンが表示されるので、クリックします。

すると、以下のような画面になります。

画面左側に、アウトラインを解析した結果が表示されます。表示位置は設定で変更できます。
また、HTML5 Outlineというタブに切り替えると、もう少し詳しい情報を見ることが出来ます。

アウトラインの1つ1つが、どのHTMLタグで記述されているのかがわかります。
まとめ
・アウトラインはウェブページの構造を解析したもの
・チェックツールを使ってアウトラインを視覚化できる
・アウトラインを手掛かりにして、ブラウザや検索エンジンはより便利なインターフェースをユーザーに提供可能となる。